
Aprenda com exemplos e códigos comentados o que é layout de um dashboard com Plotly Dash.
O termo layout refere-se à disposição, organização ou arranjo visual dos elementos em um espaço ou superfície, com o objetivo de criar uma estrutura esteticamente agradável e funcional.
No contexto da programação em Python, essa palavra é comumente utilizada para descrever a forma como os elementos visuais, tais como texto, imagens, gráficos e controles, são posicionados e apresentados em um sistema.
Neste artigo, exploraremos o conceito de layout, focando em sua aplicação prática na criação de dashboards construídos com Plotly Dash, uma biblioteca da linguagem Python.
O que é layout de um dashboard?
Para iniciar, é importante entender que um dashboard é composto por duas partes fundamentais:
- o front-end, parte que o usuário enxerga e interage, conhecida como layout;
- o back-end, responsável por dar vida ao projeto por meio dos callbacks.
Portanto, o layout de dashboards refere-se à organização visual e estrutural da interface que os usuários veem e interagem. Em outras palavras, é a forma como os elementos visuais, como gráficos, tabelas e controles, são dispostos na tela para proporcionar uma experiência intuitiva e eficiente.
Principais elementos de um layout
- Organização espacial: o layout determina a disposição dos componentes na tela, definindo a distribuição e o espaçamento adequados para facilitar a compreensão;
- Elementos visuais: envolve a escolha e configuração de gráficos, cores, fontes e outros elementos visuais que compõem a interface do dashboard;
- Interatividade: um bom layout permite uma interação fluida, proporcionando botões, filtros ou outros controles para que os usuários possam explorar e analisar os dados de forma dinâmica.
Importância do layout
- Usabilidade: um layout bem projetado melhora a usabilidade, tornando a navegação e compreensão dos dados mais intuitivas para os usuários;
- Estética: a apresentação visual impacta diretamente na estética do dashboard, contribuindo para uma experiência mais agradável e profissional;
- Eficiência: um layout eficiente facilita a interpretação rápida das informações, maximizando a eficiência na análise de dados.
Passo a passo para criar um layout de dashboard
Agora, daremos início à parte prática. Construiremos um dashboard com algumas bibliotecas já integradas ao Plotly Dash.
O primeiro passo é declarar os módulos logo no início do seu arquivo .py da seguinte forma:
from dash import Dash, html, dcc
import dash_bootstrap_components as dbc
import plotly.express as px
import pandas as pdPara começar a criar o nosso layout, devemos instanciar o nosso aplicativo, e é a esse aplicativo que atribuímos o layout:
app = Dash(__name__)
app.layout = dbc.Container([])Início da criação do layout
Começaremos a criar o nosso projeto nessa instância de app.layout. Como exemplo, iniciaremos atribuindo ao nosso programa um título, um subtítulo e, posteriormente, um gráfico.
Lembrando que o dbc.Container, inserido no layout, é o que envolve a nossa estrutura, como se fosse uma caixinha que mantém todos os nossos componentes juntos na tela.
O código necessário para inserir um título e um subtítulo segue abaixo:
app.layout = dbc.Container([
html.H1('Sejam Bem Vindos!'),
html.P('Meu primeiro Dash no tutorial da Asimov')
])Rodando o servidor
Para que possamos ver como o nosso Dash está se saindo, devemos rodar o servidor no fim do script desta maneira:
if __name__ == '__main__':
app.run_server(debug=True)O debug=True sinaliza que estamos em processo de depuração, ou seja, criação do projeto, suscetível a bugs, entre outros.
Agora, basta rodar o arquivo para vermos nosso progresso.

Inserindo um gráfico
Neste momento, vamos inserir um gráfico para complementar nosso dashboard. Para isso, criaremos um conjunto de dados fictícios utilizando Pandas e, em seguida, criar um gráfico de donut.
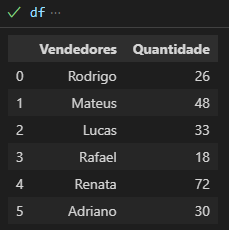
df = pd.DataFrame({
"Vendedores": ["Rodrigo", "Mateus", "Lucas", "Rafael", "Renata", "Adriano"],
"Quantidade": [26, 48, 33, 18, 72, 30],
})
fig = px.pie(df, values='Quantidade', names='Vendedores', title='Quem vendeu mais?')O DataFrame que estamos trabalhando ficou assim:

Por enquanto, o seu código deve estar mais ou menos desta maneira:
from dash import Dash, html, dcc
import dash_bootstrap_components as dbc
import plotly.express as px
import pandas as pd
app = Dash(__name__)
df = pd.DataFrame({
"Vendedores": ["Rodrigo", "Mateus", "Lucas", "Rafael", "Renata", "Adriano"],
"Quantidade": [26, 48, 33, 18, 72, 30],
})
fig = px.pie(df, values='Quantidade', names='Vendedores', title='Quem vendeu mais?', hole=.5)
app.layout = dbc.Container([
html.H1('Sejam Bem Vindos!'),
html.P('Meu primeiro Dash no tutorial da Asimov')
])
if __name__ == '__main__':
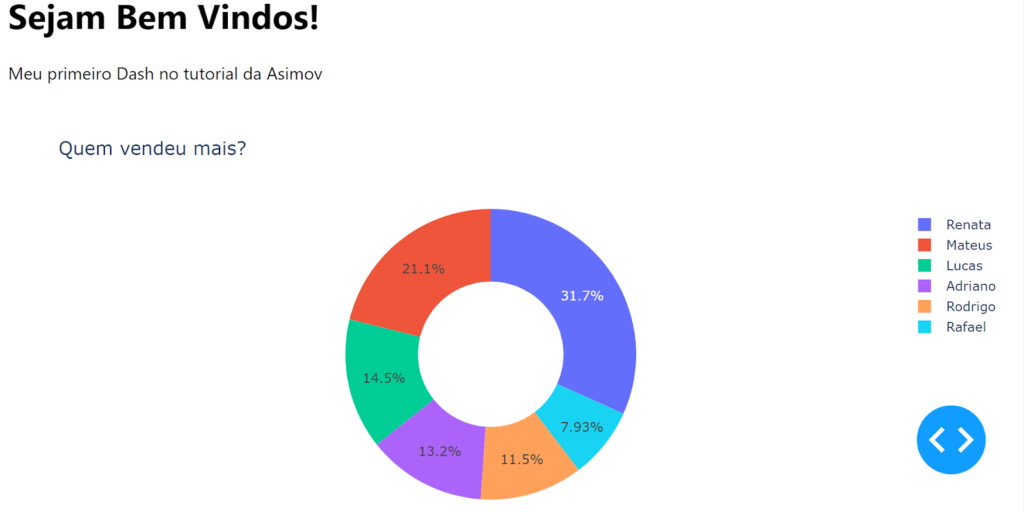
app.run_server(debug=True)Basta, então, inserir o gráfico criado na variável fig no nosso layout utilizando um dcc.Graph(), componente próprio do Dash utilizado para armazenar figuras de todos os tipos. Insira, logo abaixo dos títulos, o código da figura, deixando nosso layout semelhante a isto:
app.layout = dbc.Container([
html.H1('Sejam Bem Vindos!'),
html.P('Meu primeiro Dash no tutorial da Asimov'),
dcc.Graph(fig)
])
Rodando o aplicativo localmente
Caso você não esteja conseguindo ver o app, significa que ele não está rodando no seu computador. Para fazê-lo rodar, vá até a pasta em que o arquivo está pelo seu prompt de comando e digite python app.py (ou python3 app.py). Na sequência o projeto estará rodando de maneira local, no endereço informado pelo prompt, que por padrão é https://127.0.0.1:8050/. Basta acessá-lo no seu navegador.

Principais bibliotecas de componentes
Durante este tutorial, é possível perceber que alguns componentes básicos foram utilizados para compor o nosso layout. Porém não se limite a eles, pois existe uma imensa variedade (afinal, é possível criar os próprios componentes).
As duas principais bibliotecas de componentes são: Dash Bootstrap Components e Dash HTML Components.
Recomendamos aprender a usar o Dash HTML Components para os primeiros projetos. Mas, para criar dashs de maneira profissional, recomendamos fortemente a utilização dos Dash Bootstrap Components, pois eles abrem espaço para responsividade e ferramentas de Grid, que podem ser mais complexas utilizando apenas o HTML.


Faça seus próprios layouts!
Em resumo, vimos que o layout é a base da apresentação visual de seu dashboard, sendo responsável por dar forma aos seus dados por meio dos componentes disponíveis ao longo dos módulos.
Para se aprofundar no conteúdo, recomendamos a leitura das documentações disponíveis sobre os componentes que podem ser utilizados em um layout e também do artigo Callbacks Básicos.
Além disso, para desenvolver habilidades em construir layouts profissionais, considere se inscrever em cursos especializados, como a Trilha Dashboards Interativos com Python, da Asimov Academy. Essa é uma ótima maneira de começar a criar dashboards incríveis e interativos!

Cursos de programação gratuitos com certificado
Aprenda a programar e desenvolva soluções para o seu trabalho com Python para alcançar novas oportunidades profissionais. Aqui na Asimov você encontra:
- Conteúdos gratuitos
- Projetos práticos
- Certificados
- +20 mil alunos e comunidade exclusiva
- Materiais didáticos e download de código


Comentários
30xp