Guia HTML para Iniciantes: Dominando a Estrutura da Web


A inspeção de elementos de uma página web é uma habilidade essencial para desenvolvedores Python que desejam realizar automações web e Web Scraping. Este tutorial irá guiá-lo através do processo de inspeção de elementos, permitindo que você identifique e interaja com os componentes de uma página de maneira eficiente.
Antes de começarmos a inspecionar elementos, é importante entender a estrutura básica de uma página web. As páginas são construídas usando HTML (Hypertext Markup Language), que organiza o conteúdo em uma série de elementos, como parágrafos, imagens, links e formulários. Cada elemento é marcado por tags, que podem ter atributos como id, class, name, entre outros.
Para inspecionar elementos em uma página web, você pode usar as ferramentas de desenvolvedor integradas na maioria dos navegadores modernos, como Google Chrome, Firefox e Safari. Essas ferramentas permitem que você veja o código HTML e CSS que compõe a página, bem como teste e depure o JavaScript.
Ctrl+Shift+I (Windows/Linux) ou Cmd+Option+I (Mac).Ctrl+Shift+C (Windows/Linux) ou Cmd+Option+C (Mac).
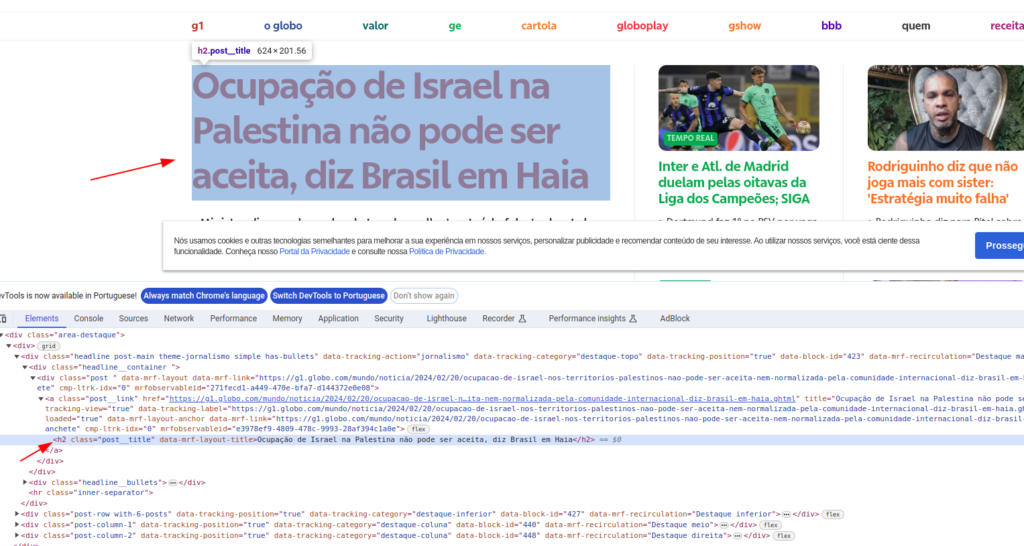
Após abrir as ferramentas de desenvolvedor, você será apresentado ao painel de elementos. Aqui, você pode navegar pela árvore DOM (Document Object Model), que representa a estrutura da página. Clicar em um elemento na árvore DOM destacará esse elemento na página, facilitando a identificação.

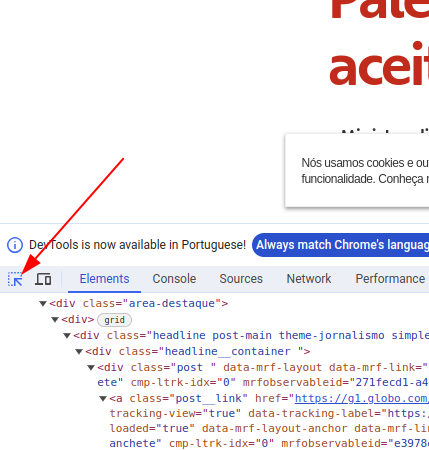
Para encontrar um elemento específico, você pode usar a ferramenta de seleção, geralmente representada por um ícone de cursor ou lupa.

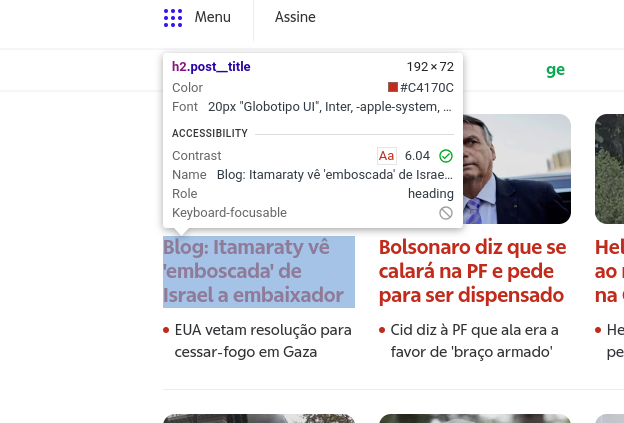
Ao ativar essa ferramenta e passar o mouse sobre a página, cada elemento será destacado, e seu código HTML correspondente será exibido no painel de elementos.

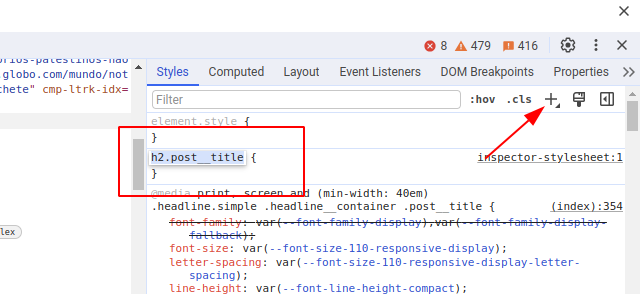
Com um elemento selecionado, você pode visualizar e editar suas propriedades CSS no painel de estilos. Isso é útil para testar mudanças de estilo em tempo real. Além disso, você pode modificar o HTML diretamente no painel de elementos para ver como as alterações afetam a página.

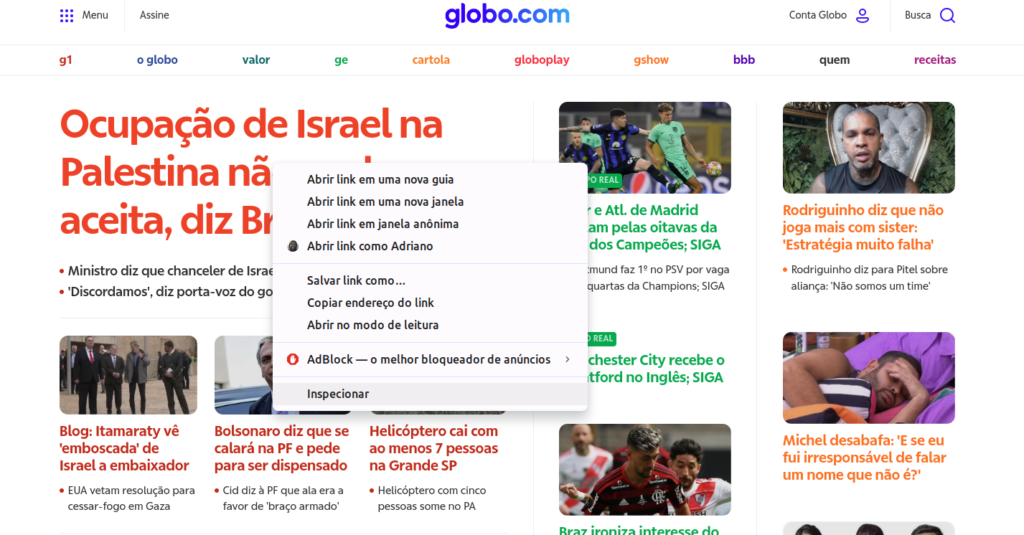
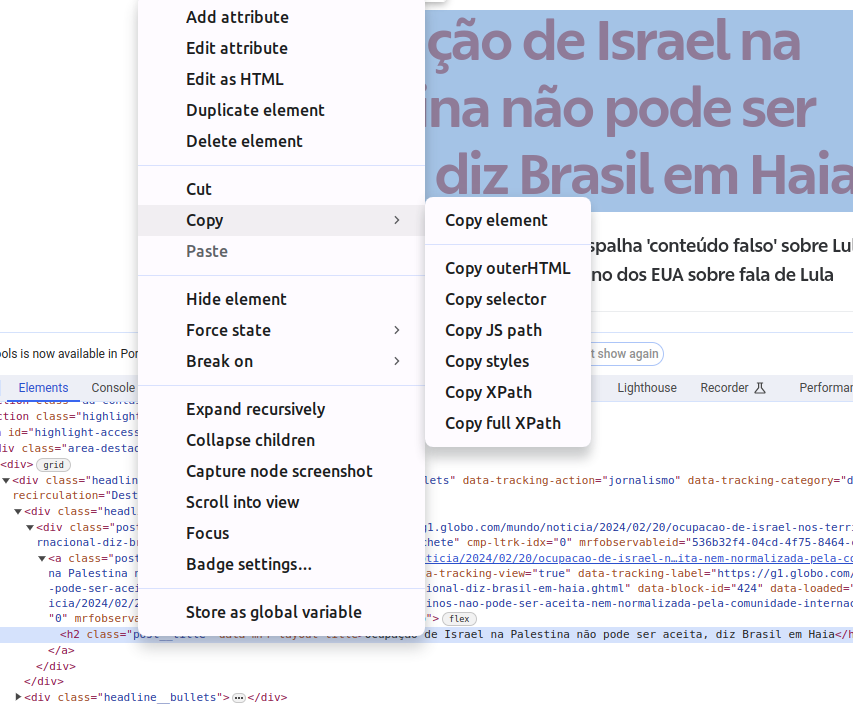
Para automações e Web Scraping com Python, você precisará usar seletores para interagir com os elementos da página. Os seletores podem ser baseados em id, class, name, ou até mesmo em caminhos mais complexos usando XPath ou CSS Selectors. As ferramentas de desenvolvedor permitem que você copie esses seletores diretamente do painel de elementos, clicando com o botão direito sobre o elemento.

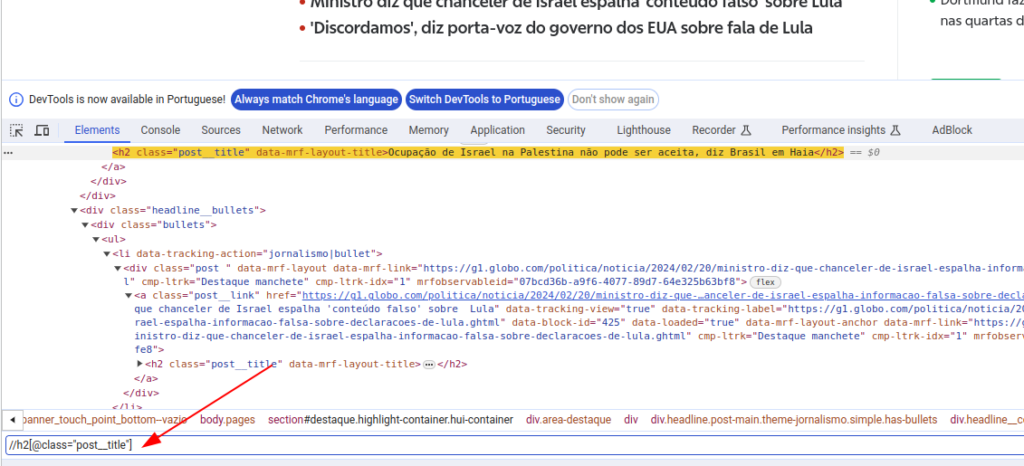
Você também pode testar seus seletores XPATH utilizando a busca da ferramenta de inspeção. Para isso, basta digitar ctrl+f e adicionar seu seletor XPATH.

id ou name, em vez de seletores baseados em estrutura ou posição, que podem ser mais voláteis.robots.txt da página e respeite as diretrizes estabelecidas pelo site.Compreender como inspecionar elementos de uma página web é crucial para qualquer desenvolvedor Python que trabalhe com automação e raspagem de dados. Pratique essas habilidades e você estará bem equipado para extrair informações valiosas e automatizar tarefas repetitivas com eficiência.

Aprenda a programar e desenvolva soluções para o seu trabalho com Python para alcançar novas oportunidades profissionais. Aqui na Asimov você encontra:
Comentários
30xp