
A inspeção de elementos de uma página web é uma habilidade essencial para desenvolvedores Python que desejam realizar automações web e Web Scraping. Este tutorial irá guiá-lo através do processo de inspeção de elementos, permitindo que você identifique e interaja com os componentes de uma página de maneira eficiente.
Entendendo a Estrutura de uma Página Web
Antes de começarmos a inspecionar elementos, é importante entender a estrutura básica de uma página web. As páginas são construídas usando HTML (Hypertext Markup Language), que organiza o conteúdo em uma série de elementos, como parágrafos, imagens, links e formulários. Cada elemento é marcado por tags, que podem ter atributos como id, class, name, entre outros.
Ferramentas de Inspeção
Para inspecionar elementos em uma página web, você pode usar as ferramentas de desenvolvedor integradas na maioria dos navegadores modernos, como Google Chrome, Firefox e Safari. Essas ferramentas permitem que você veja o código HTML e CSS que compõe a página, bem como teste e depure o JavaScript.
Passo a Passo para Inspecionar Elementos
1. Abra as Ferramentas de Desenvolvedor
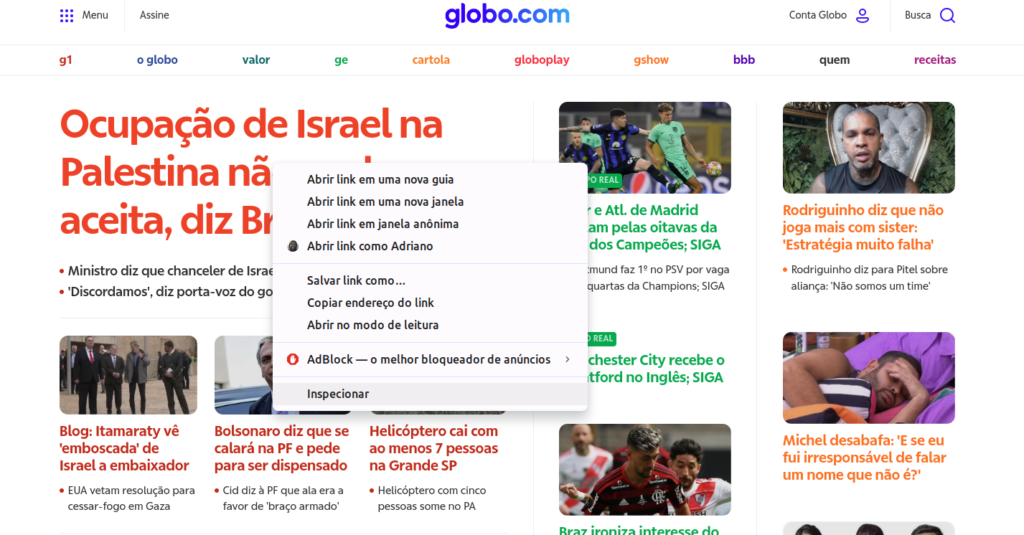
- No Google Chrome, você pode acessar as ferramentas de desenvolvedor clicando com o botão direito em qualquer lugar da página e selecionando “Inspecionar” ou pressionando
Ctrl+Shift+I(Windows/Linux) ouCmd+Option+I(Mac). - No Firefox, o processo é semelhante: clique com o botão direito e escolha “Inspecionar Elemento” ou use o atalho
Ctrl+Shift+C(Windows/Linux) ouCmd+Option+C(Mac).

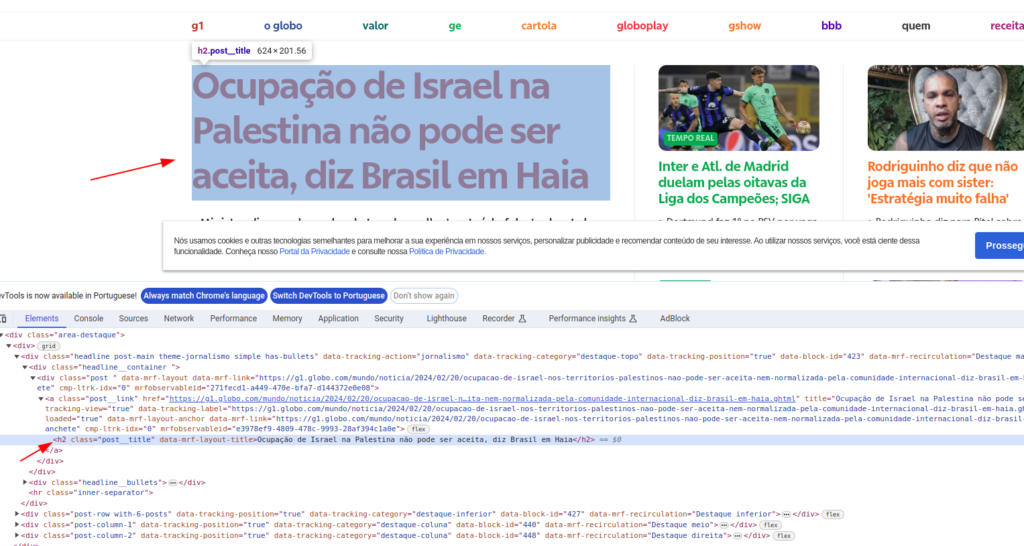
2. Explore o Painel de Elementos
Após abrir as ferramentas de desenvolvedor, você será apresentado ao painel de elementos. Aqui, você pode navegar pela árvore DOM (Document Object Model), que representa a estrutura da página. Clicar em um elemento na árvore DOM destacará esse elemento na página, facilitando a identificação.

3. Identifique Elementos Específicos
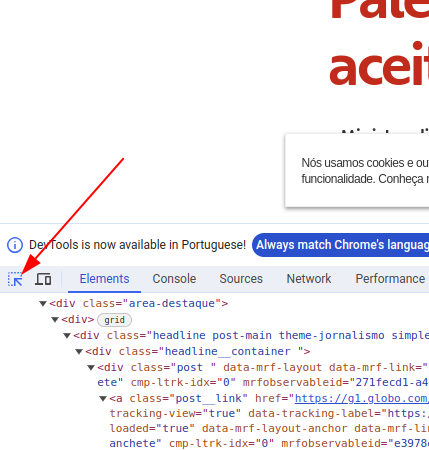
Para encontrar um elemento específico, você pode usar a ferramenta de seleção, geralmente representada por um ícone de cursor ou lupa.

Ao ativar essa ferramenta e passar o mouse sobre a página, cada elemento será destacado, e seu código HTML correspondente será exibido no painel de elementos.

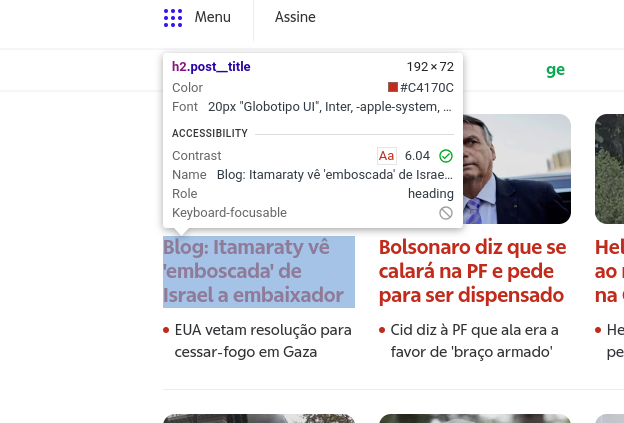
4. Analise e Modifique Propriedades
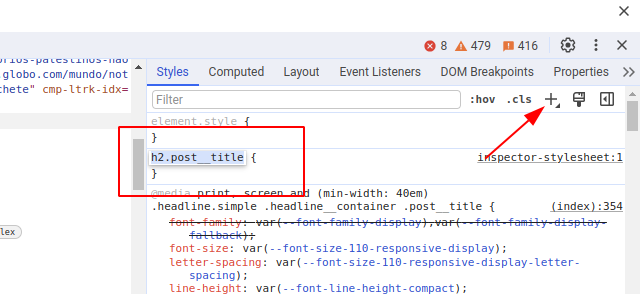
Com um elemento selecionado, você pode visualizar e editar suas propriedades CSS no painel de estilos. Isso é útil para testar mudanças de estilo em tempo real. Além disso, você pode modificar o HTML diretamente no painel de elementos para ver como as alterações afetam a página.

5. Utilize Seletores para Automação e Web Scraping
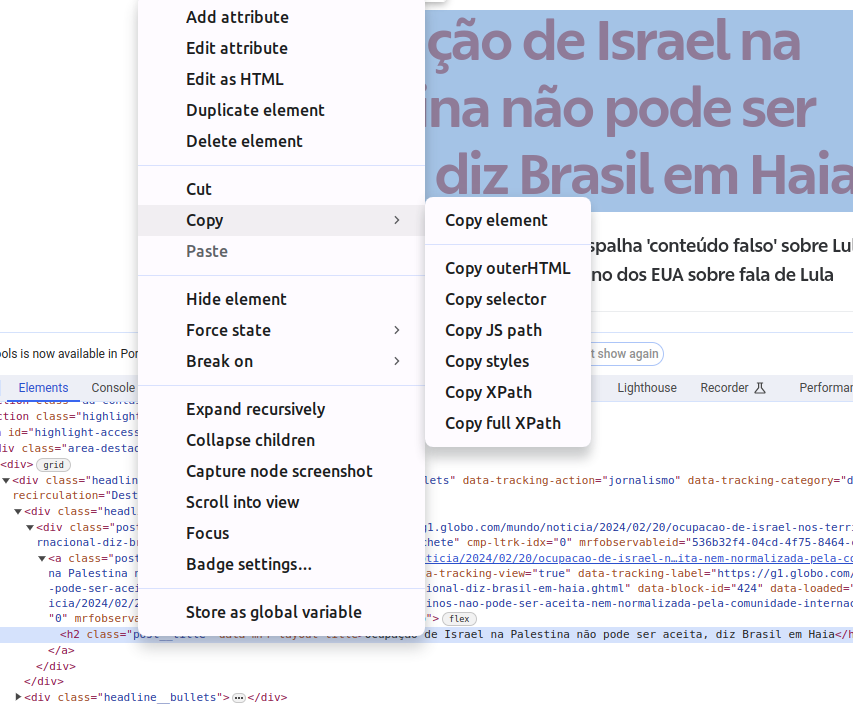
Para automações e Web Scraping com Python, você precisará usar seletores para interagir com os elementos da página. Os seletores podem ser baseados em id, class, name, ou até mesmo em caminhos mais complexos usando XPath ou CSS Selectors. As ferramentas de desenvolvedor permitem que você copie esses seletores diretamente do painel de elementos, clicando com o botão direito sobre o elemento.

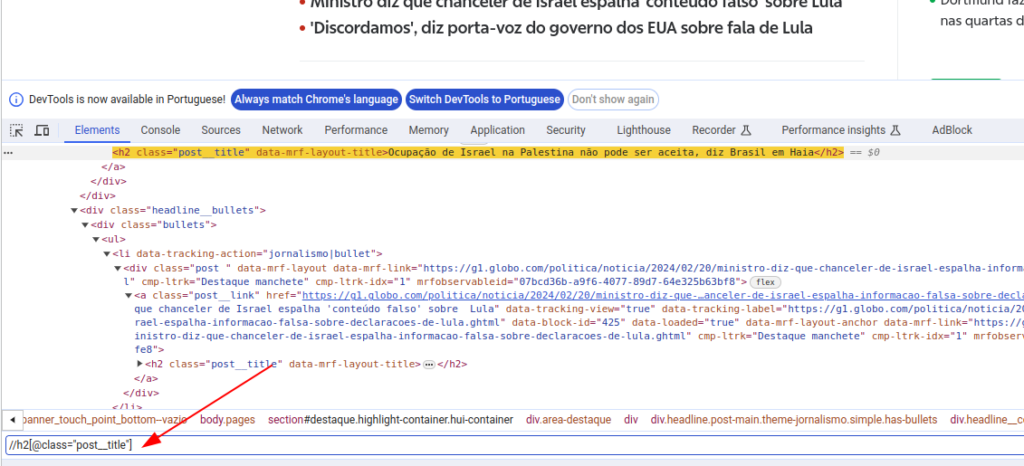
6. Teste seus Seletores XPATH
Você também pode testar seus seletores XPATH utilizando a busca da ferramenta de inspeção. Para isso, basta digitar ctrl+f e adicionar seu seletor XPATH.

Dicas para Automação e Web Scraping
- Use Esperas Inteligentes: Ao automatizar a interação com uma página, certifique-se de que os elementos tenham sido carregados antes de tentar interagir com eles. Bibliotecas como Selenium oferecem métodos de espera implícita e explícita para lidar com elementos dinâmicos.
- Evite Seletores Frágeis: Prefira seletores que sejam menos propensos a mudanças, como
idouname, em vez de seletores baseados em estrutura ou posição, que podem ser mais voláteis. - Respeite as Regras: Ao fazer raspagem de dados, sempre verifique o
robots.txtda página e respeite as diretrizes estabelecidas pelo site.
Compreender como inspecionar elementos de uma página web é crucial para qualquer desenvolvedor Python que trabalhe com automação e raspagem de dados. Pratique essas habilidades e você estará bem equipado para extrair informações valiosas e automatizar tarefas repetitivas com eficiência.

Cursos de programação gratuitos com certificado
Aprenda a programar e desenvolva soluções para o seu trabalho com Python para alcançar novas oportunidades profissionais. Aqui na Asimov você encontra:
- Conteúdos gratuitos
- Projetos práticos
- Certificados
- +20 mil alunos e comunidade exclusiva
- Materiais didáticos e download de código







Comentários
30xp