
Se você está iniciando seus estudos em Inteligência Artificial e busca entender os conceitos básicos e fundamentais por trás dessa tecnologia, você veio ao lugar certo. Neste post, vamos explorar uma ferramenta que permite a criação de aplicações práticas de IA de forma simples e acessível: os Spaces do Hugging Face. Vamos aprender a criar um webapp em um Space do Hugging Face e descobrir o potencial dessa plataforma para seus projetos de IA.

O que são Spaces do Hugging Face?
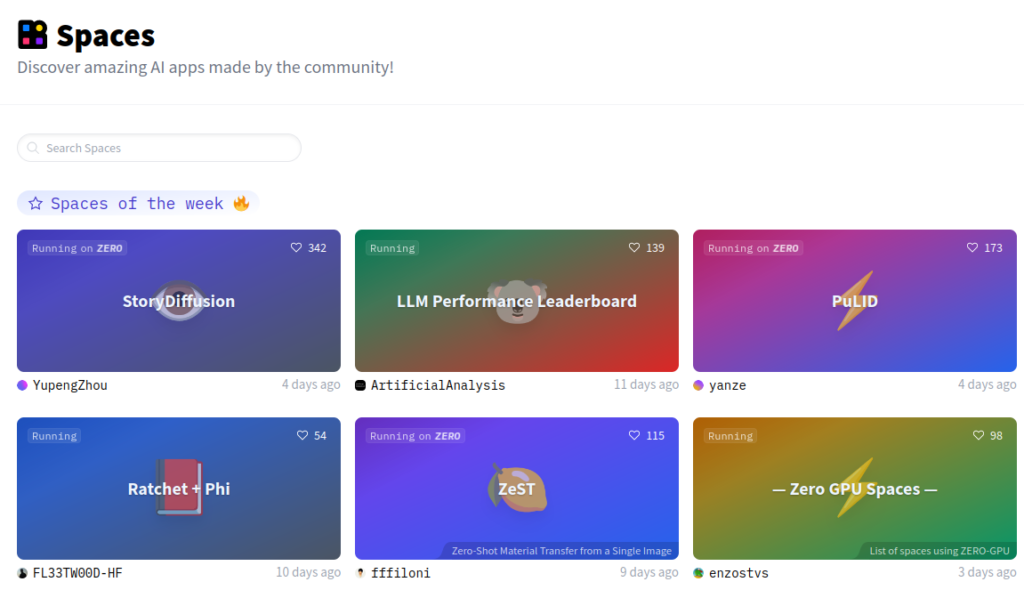
Antes de começarmos a criar nosso webapp, é importante entender o que são os Spaces do Hugging Face. Em resumo, os Spaces são locais onde a comunidade pode apresentar suas criações com IA e compartilhar com outros usuários no formato de web apps.
Atualmente, a criação de um Space é gratuita no Hugging Face, desde que você utilize a configuração mais básica. Isso torna a plataforma uma excelente opção para quem está começando e deseja compartilhar seu projetos de IA com a comunidade.
Passo a Passo para Criar seu Webapp
Agora que você já sabe o que são os Spaces, vamos ao passo a passo de como criar seu próprio webapp:
1. Configuração Inicial
Para começar, você precisa ter uma conta no Hugging Face. Após o login, acesse a página dos Spaces e clique no botão Create new Space. Você será direcionado para uma tela de configuração onde deverá definir algumas opções para o seu Space:
- Space name: Escolha um nome que será parte da URL final do seu Space.
- License: Selecione a licença do seu Space. A licença MIT é uma boa escolha padrão.
- Space SDK: Escolha a ferramenta para criar seu Space. O Hugging Face oferece suporte diferenciado para Streamlit e Gradio.
- Space Hardware: Mantenha a opção padrão para que o Space seja gratuito.
2. Desenvolvimento do Webapp
Com o ambiente configurado, é hora de desenvolver seu webapp. Se você já tem um aplicativo criado com Streamlit, por exemplo, pode facilmente transferir seu código para o Space. Basta copiar e colar o código no editor online do Hugging Face e cometer as alterações.
Você pode se interessar por nosso curso que ensina a construir aplicativos web de maneira simples utilizando o Streamlit.
3. Gerenciamento de Dependências
Seu webapp pode ter dependências, como bibliotecas específicas que precisam ser instaladas. Para isso, crie um arquivo requirements.txt e declare todas as dependências necessárias, uma por linha. Isso garantirá que seu webapp tenha tudo o que precisa para funcionar corretamente.
4. Adicionando Variáveis e Segredos
Para manter a segurança, especialmente se você estiver usando tokens de acesso ou outras informações sensíveis, vá até a seção Variables and secrets e adicione esses dados como segredos. Isso evitará que informações confidenciais sejam expostas publicamente.
5. Deploy do Webapp
Após configurar as dependências e variáveis, um novo processo de deploy será iniciado automaticamente. Ao finalizar, seu webapp estará funcional e acessível através de uma URL única fornecida pelo Hugging Face.
6. Testes e Ajustes Finais
Antes de divulgar seu webapp, é importante testá-lo para garantir que tudo está funcionando como esperado. Faça ajustes conforme necessário e aproveite para explorar outras configurações e recursos que o Hugging Face oferece.
Conclusão
Criar um webapp em um Space do Hugging Face é um processo simples e acessível, mesmo para quem está começando na área de IA. Com a plataforma do Hugging Face, você tem acesso a uma infinidade de modelos e ferramentas que podem ser integrados ao seu webapp, permitindo a criação de aplicações práticas e inovadoras.
Lembre-se de que qualquer pessoa pode acessar tanto o webapp quanto o código fonte se o seu Space estiver configurado como público. Portanto, considere a privacidade e segurança do seu projeto ao tomar essa decisão.







Comentários