Você já imaginou a possibilidade de criar mapas interativos e profissionais com Python?
A princípio, essa tarefa pode parecer complexa, porém é mais simples do que você imagina. Nos últimos anos, diversas bibliotecas foram desenvolvidas, simplificando consideravelmente esse processo.
Neste tutorial, criaremos um mapa da COVID-19 no Brasil, utilizando Choropleth Maps em Python. Esse tipo de mapa temático colore regiões geográficas para representar a proporção de uma determinada variável estatística relacionada a ela, como densidade populacional, PIB per capita, entre outras. Além disso, usaremos Plotly, uma das melhores bibliotecas de visualização de dados em Python.
Pré-requisitos para criar mapas interativos e profissionais com Python
Antes de começar a criar mapas interativos e profissionais com Python, é necessário ter os seguintes recursos disponíveis:
- Um arquivo GeoJSON contendo as localizações das divisas dos estados brasileiros;
- Um arquivo .csv com estatísticas da COVID-19 por região (obtenha uma versão atualizada no site oficial da COVID-19 no Brasil);
- Python e Jupyter (ou JupyterLab) configurados;
- Bibilioteca Plotly instalada, assim como sua compatibilidade com o Jupyter.
Você pode baixar os arquivos necessários para este tutorial pelo Google Drive da Asimov.
Instalando a biblioteca Plotly
O processo de instalação da biblioteca Plotly é muito simples quando utilizamos o pip ou conda. Para iniciar, abra o terminal e digite:
pip install plotly
conda install plotlyPara instalar as dependências para Jupyter Notebook e Jupyter Lab, execute:
pip install jupyterlab "notebook>=5.3" "ipywidgets>=7.5"
conda install jupyterlab "notebook>=5.3" "ipywidgets>=7.5"Para verificar se a instalação foi bem-sucedida, inicie seu Jupyter/JupyterLab e execute o código abaixo. Se conseguir visualizar o gráfico a seguir, a instalação da biblioteca estará correta.
import plotly.graph_objects as go
fig = go.Figure(data=go.Bar(y=[2, 3, 1]))
fig.show()
Entendendo os dados GeoJSON para criação de mapas com Python
Para criar os gráficos dos mapas interativos, precisaremos de dois conjuntos de dados adicionais:
- Um DataFrame com as estatísticas desejadas por local
- Um dataset especificando as coordenadas geográficas das divisas das regiões, utilizando arquivos no formato GeoJSON
De acordo com a Especificação GeoJSON (RFC 7946):
GEOJSON é um formato para codificar uma variedade de estruturas de dados geográficos […]. Um objeto GeoJSON pode representar uma região do espaço (uma geometria), uma entidade limitada (um recurso) ou uma lista de recursos (featureCollection).
Em suma, GEOJSON é um padrão de formatação que nos permite especificar figuras geométricas em gráficos. No Python, definimos esses dados como listas de dicionários, em que cada dicionário contém pelo menos uma chave geometry (com pares de latitude e longitude dos vértices das figuras geométricas desejadas) e uma chave id ou properties (que serve como um identificador).
Segue abaixo um exemplo:
{
"type": "MultiPoint",
"coordinates": [[10.0, 40.0], [40.0, 30.0], [20.0, 20.0], [30.0, 10.0]],
"id": "multi"
}Encontrar arquivos GeoJSON das divisas de países, estados e até mesmo municípios não é uma tarefa difícil. Inclusive, no GitHub você tem acesso a um repositório com diversos arquivos GeoJSON referente ao Brasil.
Criando o mapa interativo e profissional com Python
Dentro da biblioteca Plotly, há várias formas de criar os mesmos gráficos. No entanto, aqui faremos uso do módulo plotly.express, que contém funções capazes de criar gráficos de maneira muito simples, sem a necessidade de editar os elementos em um nível mais baixo da biblioteca.
Assim, iniciamos importando os módulos relevantes:
import plotly.express as px
import pandas as pd
import jsonEm seguida, carregamos os dados:
brazil_states = json.load(open("geojson/brazil_geo.json", "r"))
df_states = pd.read_csv("df_states.csv")O arquivo GeoJSON brazil_states consiste em um dicionário com duas keys: type e features.
A chave feature possui uma lista de dicionários, onde cada elemento segue o formato descrito anteriormente, com as geometrias das divisas dos estados brasileiros, assim como IDs para identificação de cada um deles.
# VARIÁVEL: brazil_states
{'type': 'FeatureCollection',
'features': [{'type': 'Feature',
'id': 'AC',
'properties': {'name': 'Acre'},
'geometry': {'type': 'Polygon',
'coordinates': [[[-73.3325109999999,
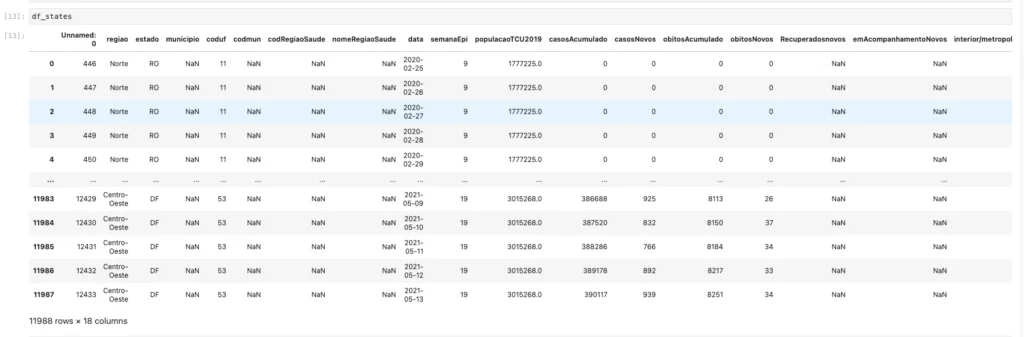
-7.324878999999896], [-73.274817, -7.350334], [-72.870164, -7.528881999999896], ...Enquanto isso, o DataFrame df_states contém dados relacionados à COVID-19 por estado brasileiro e por dia, por exemplo: casos, recuperações e óbitos acumulados e na data.

Logo após, em posse desses dados, podemos criar o mapa interativo utilizando o método px.choropleth_mapbox.
fig = px.choropleth_mapbox(
data_frame=df_states,
locations="estado",
geojson=brazil_states,
center={"lat": -16.95, "lon": -47.78},
zoom=3,
color="casosNovos",
color_continuous_scale="Redor",
opacity=0.4,
)
fig.update_layout(height=800)Agora, explicando os parâmetros:
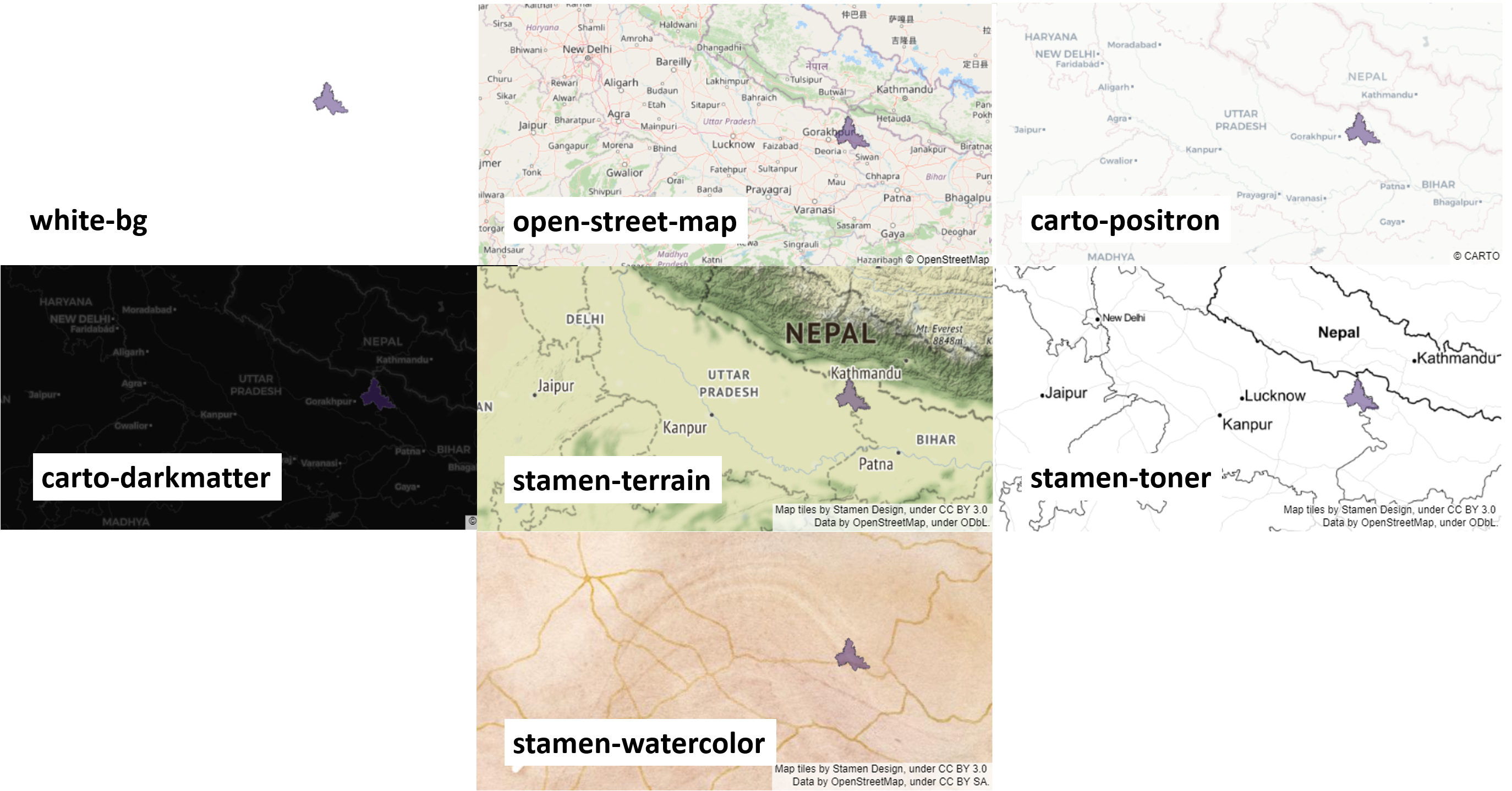
data_frame: o DataFrame contendo os dados estatísticos que desejamos visualizar, além de uma coluna contendo valores idênticos ao que usaremos comoidno GEOJSON.locations: o nome da coluna contendo os valores do id. Eles serão usados pela função para casar o GEOJSON com o DataFrame.geojson: a variável contendo o GEOJSON.center: um dicionário com as chaves lat e lon, as quais devem conter as latitudes e longitudes do ponto onde desejamos centrar o mapa (você pode encontrar esses valores no Google Maps).zoom: um inteiro entre 0 a 20, especificando o nível de zoom que desejamos aplicar.color: a coluna do DataFrame contendo o dado estatístico que desejamos observar.color_continuous_scale: uma das strings de escala contínua de cores do Plotly (mais opções aqui).opacity: um valor entre 0 e 1 especificando a opacidade das áreas.mapbox_style: um dos estilos de plot do mapbox. Abaixo estão outras opções:

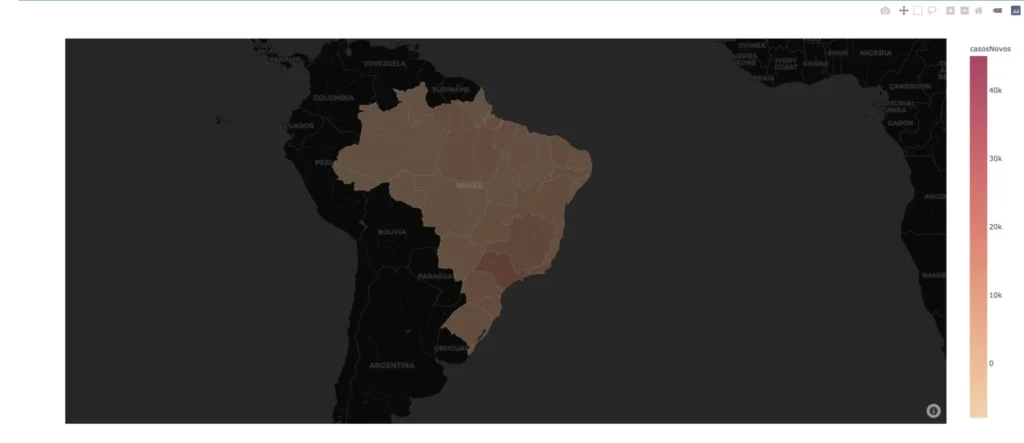
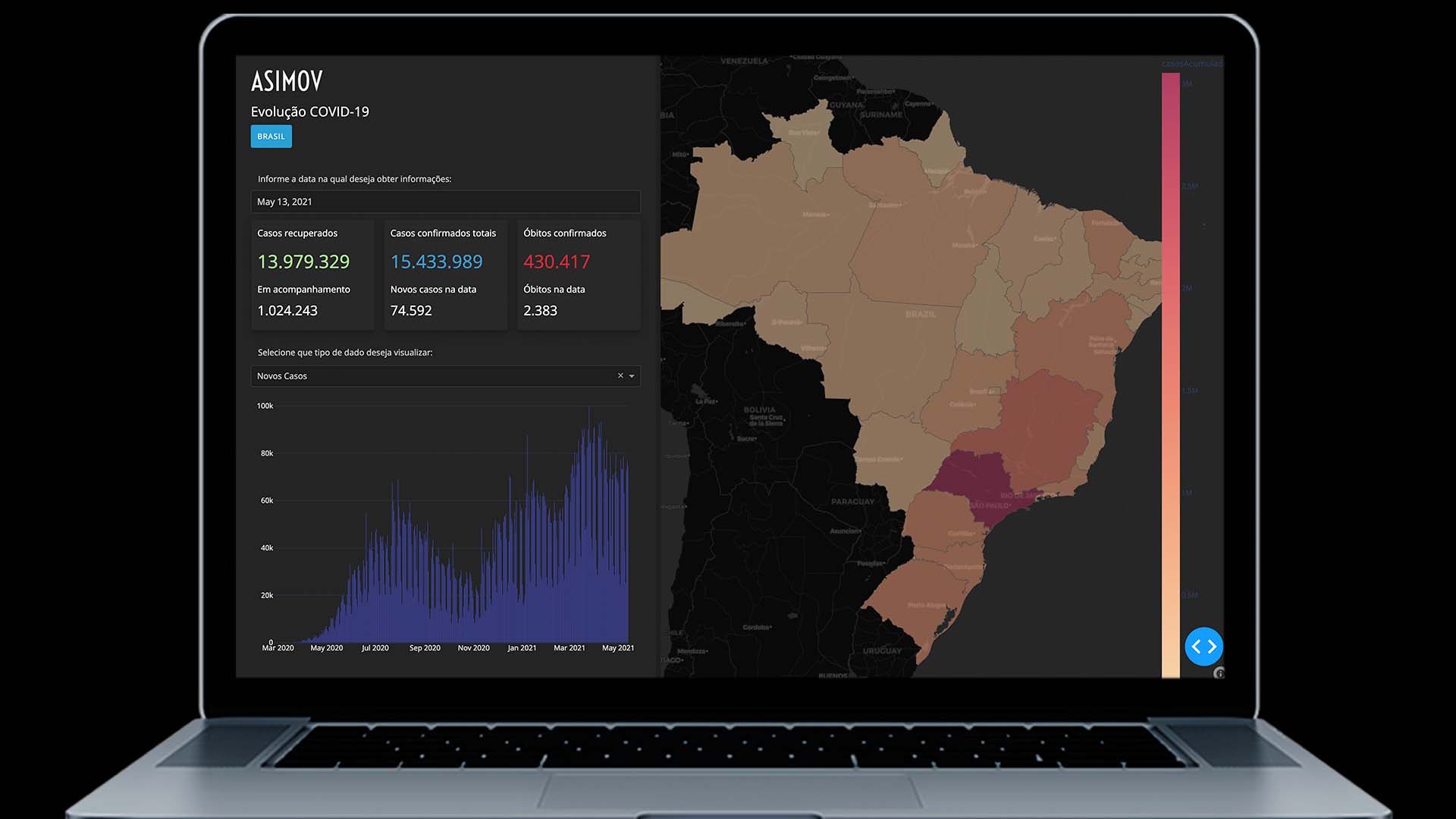
Resultado do mapa com Python
Após a conclusão do trabalho, o resultado do mapa é o seguinte:

Mas você pode ir além, aproveitando esse mapa para criar um dashboard completo de análise de dados da COVID-19 no Brasil. Portanto, assista à videoaula gratuita abaixo para aprender a construir esse dashboard apenas com Python.
Aproveite também para aprender a criar outros dashboards como esse no treinamento completo da Asimov Academy, com mais de 60 horas de duração, na Trilha Dashboards com Python.
Qualquer dúvida sobre a criação de mapas interativos com Python, deixe um comentário abaixo!

Cursos de programação gratuitos com certificado
Aprenda a programar e desenvolva soluções para o seu trabalho com Python para alcançar novas oportunidades profissionais. Aqui na Asimov você encontra:
- Conteúdos gratuitos
- Projetos práticos
- Certificados
- +20 mil alunos e comunidade exclusiva
- Materiais didáticos e download de código


Comentários
30xp