Widgets de Streamlit: sliders, botões, caixas de seleção e mais
 Ana Maria Gomes • 8 meses atrás
Ana Maria Gomes • 8 meses atrás
 Juliano Faccioni
Juliano Faccioni
Quando você cria um webapp usando Streamlit, inicialmente ele é acessível apenas localmente, ou seja, somente no seu computador. No entanto, muitas vezes queremos compartilhar nosso trabalho com outras pessoas, seja para demonstrar uma funcionalidade, coletar feedback ou até mesmo para uso em produção. Neste tutorial, vamos explorar como você pode compartilhar seu webapp Streamlit com pessoas específicas.

Por padrão, quando você executa seu webapp Streamlit com streamlit run, ele fica hospedado no seu computador local. Você consegue acessá-lo usando o endereço http://localhost:8501.
Por padrão, o Streamlit serve o seu webapp na porta 8501, mas isso pode ser configurado adicionando o argumento --server.port xxxx ao comando streamlit run (onde xxxx representa a porta desejada).
Para compartilhar seu webapp com pessoas específicas, você tem algumas opções:
Outros usuários na mesma rede que seu computador podem acessá-lo diretamente, dado que eles tenham o seu endereço de IP local e o número da porta.
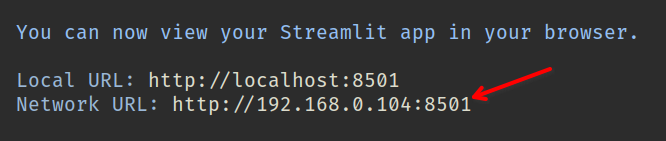
Se as pessoas com quem você deseja compartilhar o webapp estão na mesma rede que você (por exemplo, estão conectadas na mesma rede Wi-Fi), você pode simplesmente fornecer o endereço IP do seu computador seguido da porta em que o Streamlit está rodando (por exemplo: http://192.168.0.5:8501). O endereço de IP para acesso local aparece na mensagem de inicialização do Streamlit (logo após dar o comando streamlit run, na linha com o texto “Network URL”):

Você pode hospedar seu webapp em um Servidor Privado Virtual (VPS). Isso envolve alugar um servidor de um provedor de hospedagem, instalar o Streamlit lá e mover o código do seu webapp para dentro do VPS. Dessa forma, seu webapp estará acessível pela internet, e você pode controlar quem tem acesso a ele através de configurações de firewall ou autenticação fornecidas pelo provedor de hospedagem.
Outra opção é usar um serviço Cloud, como Heroku, AWS ou Google Cloud Platform para hospedar seu webapp. Esses serviços geralmente oferecem um nível gratuito de uso, que pode ser suficiente para pequenos projetos ou para fins de demonstração. Eles também fornecem ferramentas para gerenciar o acesso ao seu webapp. Caso você tenha interesse nessa abordagem, temos um projeto específico sobre como fazer o deploy de uma aplicação na Google Cloud Platform!
Independentemente do método escolhido, os passos básicos para hospedar seu webapp são:
requirements.txt ou similar.Compartilhar seu webapp Streamlit não é apenas possível, mas também bastante flexível, dependendo de suas necessidades e recursos. Para programadores iniciantes, começar com serviços Cloud gratuitos pode ser uma ótima maneira de aprender sobre hospedagem de aplicativos sem se preocupar com a complexidade de gerenciar um servidor próprio.
Lembre-se de que, ao hospedar seu webapp, você deve estar ciente de questões de segurança e privacidade, especialmente se estiver lidando com dados sensíveis.

Aprenda a programar e desenvolva soluções para o seu trabalho com Python para alcançar novas oportunidades profissionais. Aqui na Asimov você encontra:
Comentários
30xp