
Python ou Power BI: qual ferramenta é melhor para criar dashboards?
 Renata Lopes • 3 meses atrás
Renata Lopes • 3 meses atrás

 Juliano Faccioni
Juliano Faccioni
Aprenda a criar um dashboard com Python usando Streamlit e Altair e a disponibilizá-lo online com Streamlit.io.
Se você precisa criar um gráfico ou um dashboard, mas não quer perder horas diagramando um layout, manipulando dados ou procurando um servidor para hospedar seu script e atualizá-lo automaticamente, você está no lugar certo! Neste artigo, vamos mostrar como fazer tudo isso em apenas 10 minutos! Isso mesmo, em apenas alguns minutos você vai conseguir hospedar online e gratuitamente suas análises e dashboards para mostrar para seu gestor e colegas. Vamos descobrir como?
Para os próximos passos, é importante que você tenha uma noção básica de Python. Do contrário, não se preocupe, pois temos um curso completo para ajudá-lo a sair do zero e especializar-se na linguagem.
Neste projeto, vamos utilizar o Streamlit, uma biblioteca do Python que facilita o processo de criação de dashboards e sua disponibilização na internet. Nos próximos passos, veremos o quão fácil é a execução. Vamos começar a contagem?
Tendo em vista que já tenha o Python instalado e esteja utilizando a IDE de sua preferência, instale o Streamlit digitando a linha de comando abaixo no Prompt de Comando. Isso não deve levar mais que 1 minuto:
pip install streamlitCom a biblioteca instalada, agora só precisamos importá-la em nosso script para começar a usá-la. Vamos aproveitar e dar um título ao nosso dashboard. O código para isso ficaria assim:
import streamlit as st # Por convenção, vamos apelidar o streamlit de st
# Aqui definimos o título da página e o layout como wide
st.set_page_config(page_title="Meu Dashboard",layout="wide")
#Título do seu dashboard
st.write("""
# Meu primeiro Dashboard
Abaixo veremos os próximos passos
""")Para rodar o script e verificar como está ficando seu dashboard, execute no prompt de comando o código abaixo:
python -m streamlit run seu_script.pyou apenas:
streamlit run seu_script.pyCom seu dashboard instanciado, podemos começar a trabalhar com os nossos dados. Para fins didáticos, utilizaremos um dataset bem simples que pode ser baixado aqui, mas sinta-se à vontade para usar o dataset de sua escolha. Salve o seu arquivo contendo os dados no mesmo diretório que está rodando o seu script e execute o comando abaixo:
import pandas as pd # Importando a biblioteca Pandas
df = pd.read_csv('NSE-TATAGLOBAL11.csv', sep=',') # Importando a base de dados e transformando em um DataFrame do pandasNo dataset em questão, temos uma base histórica do preço de fechamento de uma determinada ação. O que vamos fazer a seguir é aplicar um script de Machine Learning para predizer os preços dessa ação em um período futuro com o intuito de plotar um gráfico com todas essas informações em nosso dashboard.
Como já foi dito, o objetivo deste artigo é ser o mais didático possível; portanto, o script abaixo é algo bem simples. Mas, novamente, sinta-se à vontade para aperfeiçoar e testar novas possibilidades.
# Importando as demais bibliotecas necessárias
import numpy as np
from sklearn.preprocessing import MinMaxScaler
from keras.models import Sequential
from keras.layers import Dense, Dropout, LSTM
# Manipulando o dataframe
data = df.sort_index(ascending=True, axis=0)
new_data = pd.DataFrame(index=range(0,len(df)),columns=['Date', 'Close'])
for i in range(0,len(data)):
new_data['Date'][i] = data['Date'][i]
new_data['Close'][i] = data['Close'][i]
# Setando o index
new_data.index = new_data.Date
new_data.drop('Date', axis=1, inplace=True)
new_data.sort_index(ascending=True, inplace=True)
# Criando a base de treino e test
dataset = new_data.values
train = dataset[0:987,:]
valid = dataset[987:,:]
scaler = MinMaxScaler(feature_range=(0, 1))
scaled_data = scaler.fit_transform(dataset)
x_train, y_train = [], []
for i in range(60,len(train)):
x_train.append(scaled_data[i-60:i,0])
y_train.append(scaled_data[i,0])
x_train, y_train = np.array(x_train), np.array(y_train)
x_train = np.reshape(x_train, (x_train.shape[0],x_train.shape[1],1))
# Setando o modelo
model = Sequential()
model.add(LSTM(units=50, return_sequences=True, input_shape=(x_train.shape[1],1)))
model.add(LSTM(units=50))
model.add(Dense(1))
model.compile(loss='mean_squared_error', optimizer='adam')
model.fit(x_train, y_train, epochs=1, batch_size=1, verbose=2)
inputs = new_data[len(new_data) - len(valid) - 60:].values
inputs = inputs.reshape(-1,1)
inputs = scaler.transform(inputs)
X_test = []
for i in range(60,inputs.shape[0]):
X_test.append(inputs[i-60:i,0])
X_test = np.array(X_test)
X_test = np.reshape(X_test, (X_test.shape[0],X_test.shape[1],1))
closing_price = model.predict(X_test)
closing_price = scaler.inverse_transform(closing_price)
# Dados de treino e predição
train = new_data[:987]
valid = new_data[987:]
train['date'] = train.index
valid['date'] = valid.index
valid['Predictions'] = closing_priceDepois de manipular nossos dados e criar o modelo, vamos querer criar algumas visualizações dos resultados. O Streamlit possui algumas opções nativas da biblioteca, mas vamos utilizar uma outra ferramenta que casa muito bem com ele: o Altair. Altair é uma biblioteca de visualização gráfica com muitas variedades, praticamente todos os gráficos têm a opção de interatividade com Streamlit. Iremos plotar um gráfico de linha mostrando os dados reais da série histórica, bem como os dados preditos.
Recomendamos fortemente que dê uma olhada na documentação do Altair porque há bastante coisa legal por lá!
import altair as alt # Importando a biblioteca
#Título acima do gráfico
st.write("""
Previsão de Ações
""")
# Definição do gráfico
stocks_train = alt.Chart(train).mark_line().encode(
x='date',
y='Close'
)
stocks_valid = alt.Chart(valid).mark_line(color="green").encode(
x='date',
y='Close'
)
stocks_pred = alt.Chart(valid).mark_line(color="red").encode(
x='date',
y='Predictions'
)
# Plotagem do gráfico
st.altair_chart(stocks_train.interactive() + stocks_valid.interactive() + stocks_pred.interactive(), use_container_width=True)Seu dashboard deverá ficar mais ou menos assim:

Pronto, agora você já tem um dashboard funcional e já pode exibi-lo para seus colegas, porém apenas rodando localmente em sua máquina, dificulta o compartilhamento dos dados. Felizmente, o Streamlit possui uma solução para que você possa disponibilizar seu dashboard online de maneira totalmente gratuita com o Streamlit.io.
O primeiro passo é criar uma conta no GithHub, caso ainda não tenha. Em seguida, crie um novo repositório contendo seus arquivos (tanto o .py quanto o .csv que estamos trabalhando). Caso esteja usando alguma IDE, como o VSCode, poderá inicializar o repositório pela própria IDE.
Agora, crie uma conta na plataforma do Streamlit.io. Nesse caso, é importante utilizar o mesmo e-mail cadastrado no GitHub na hora de se cadastrar. Na plataforma, basta selecionar a opção “New app” na parte superior direita:


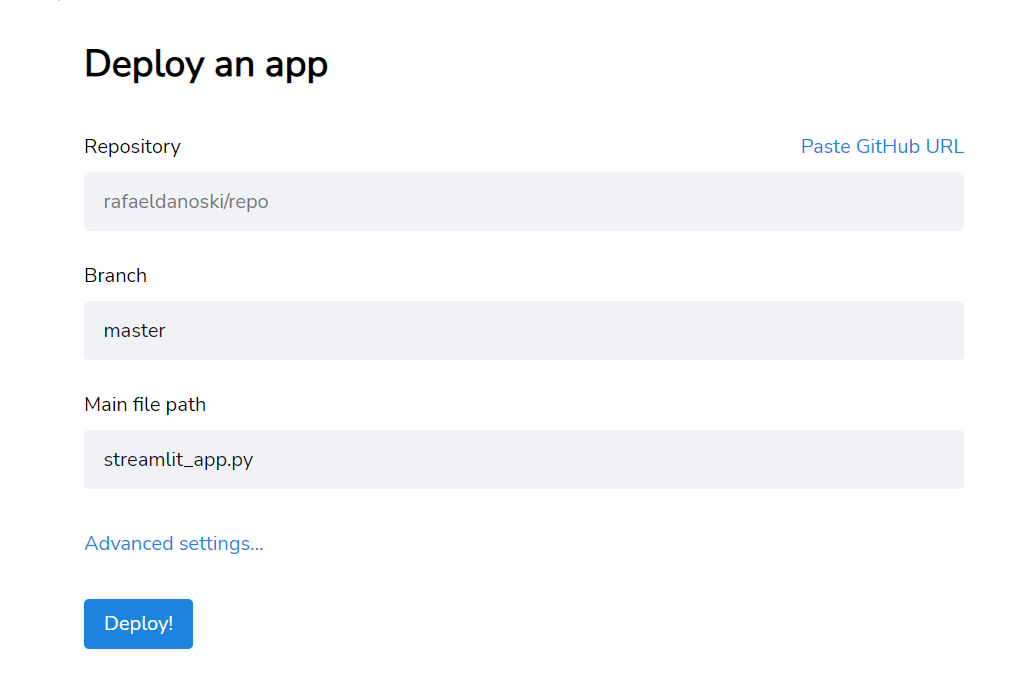
Você vai se deparar com algumas opções a serem preenchidas. Em Repository, simplesmente escolha o repositório que contém o seu script (não é necessário que seja um repositório público). Em Branch, pode mantê-lo preenchido como master e, em Main file path, insira o nome do seu arquivo.py e clique em Deploy!
Pronto! Em alguns minutos, seu dashboard estará disponível para ser acessado online. Ah, e não se preocupe, na plataforma do Streamlit.io é possível tornar seus dashboards privados e modificar a URL da página sempre que quiser.
Se você se interessou por este conteúdo, temos projetos de Dashboards completos em nossa plataforma, além de muito conteúdo sobre Data Science, Machine Learning e Automações de Escritório. Então não perca tempo e venha aprender mais conosco!

Aprenda a programar e desenvolva soluções para o seu trabalho com Python para alcançar novas oportunidades profissionais. Aqui na Asimov você encontra:
Comentários
30xp