O Visual Studio Code (VS Code) revolucionou o desenvolvimento de software ao se tornar o editor de código mais popular do mundo, com mais de 20 milhões de usuários ativos mensais. Criado pela Microsoft e lançado como software open-source, o VS Code conquistou desenvolvedores de todas as linguagens, especialmente os programadores Python. Neste guia completo, você descobrirá por que este editor se destaca e como utilizá-lo para potencializar seus projetos de programação.
Se você está começando sua jornada na programação ou buscando um ambiente de desenvolvimento mais eficiente, o VS Code oferece o equilíbrio perfeito entre simplicidade e poder. De acordo com a pesquisa Stack Overflow 2024, mais de 74% dos desenvolvedores Python utilizam o VS Code como seu ambiente principal, superando IDEs tradicionais e editores concorrentes.

Diferentemente de IDEs pesadas e complexas, o VS Code mantém uma abordagem leve, mas poderosa, oferecendo:
- Interface intuitiva e personalizável;
- Poderoso sistema de extensões;
- Suporte robusto à linguagem Python;
- Integração nativa com Git e outros sistemas de controle de versão.
Você pode aprender mais sobre ambientes de desenvolvimento em nosso artigo:
E pode comparar opções em:

Melhor IDE para Python: Qual é o melhor editor de código Python?
História e evolução do Visual Studio Code
Lançado em 2015 pela Microsoft, o Visual Studio Code nasceu como uma alternativa leve ao tradicional Visual Studio IDE. Em vez de seguir o caminho comum de editores proprietários, a Microsoft tomou uma decisão surpreendente: tornou o VS Code um projeto open-source, permitindo que a comunidade global participasse ativamente de seu desenvolvimento e evolução.
A origem do VS Code
O Visual Studio Code foi anunciado em 29 de abril de 2015 durante a conferência Build da Microsoft. Inicialmente visto com ceticismo por parte da comunidade de desenvolvedores, especialmente pelo histórico da Microsoft com software proprietário, o editor rapidamente ganhou popularidade quando a empresa decidiu torná-lo completamente open-source em novembro do mesmo ano.
Esta decisão estratégica permitiu que o VS Code evoluísse em um ritmo impressionante, incorporando feedback e contribuições diretas da comunidade global de desenvolvedores.
VS Code vs. Visual Studio: qual a diferença?
Muitos iniciantes confundem o Visual Studio Code com o Visual Studio tradicional, mas são ferramentas com propostas bem diferentes:
| Visual Studio Code | Visual Studio |
| Editor de código leve e extensível | IDE completa e robusta |
| Open-source e gratuito | Comercial (com versão Community gratuita) |
| Multi-plataforma (Windows, macOS, Linux) | Principalmente Windows (versão Mac limitada) |
| Foco em edição de código e desenvolvimento web | Foco em desenvolvimento .NET e aplicações enterprise |
| Rápido e com baixo consumo de recursos | Mais pesado e com recursos avançados integrados |
O VS Code foi concebido para atender às necessidades de desenvolvimento moderno, com ciclos rápidos de atualização e flexibilidade suficiente para trabalhar com praticamente qualquer linguagem de programação.
A evolução impulsionada pela comunidade
Um dos grandes diferenciais do VS Code é seu modelo de extensibilidade e a participação ativa da comunidade em seu desenvolvimento. Com seu código-fonte hospedado no GitHub, a ferramenta recebe contribuições constantes que a aprimoram em aspectos como:
- Suporte a novas linguagens de programação;
- Melhorias de desempenho e usabilidade;
- Ferramentas de produtividade e integração;
- Extensões que expandem funcionalidades.
Hoje, o VS Code é utilizado por gigantes da tecnologia como Google, Facebook, Amazon e, obviamente, pela própria Microsoft para desenvolvimento de produtos e serviços.
Você pode aprender mais sobre como configurar o VS Code em nossos guias:

Como instalar e configurar o VS Code no Windows

Temas do VS Code: conheça os 9 mais usados
Recursos do Visual Studio Code para programadores Python
O que torna o Visual Studio Code tão especial não é apenas sua interface intuitiva, mas o conjunto robusto de funcionalidades projetadas para maximizar a produtividade do desenvolvedor. Desde o editor de texto inteligente até a integração com sistemas de controle de versão, o VS Code oferece tudo que você precisa em um único ambiente.
Editor inteligente
O coração do VS Code é seu poderoso editor de texto, equipado com recursos que tornam a codificação mais eficiente e menos propensa a erros:
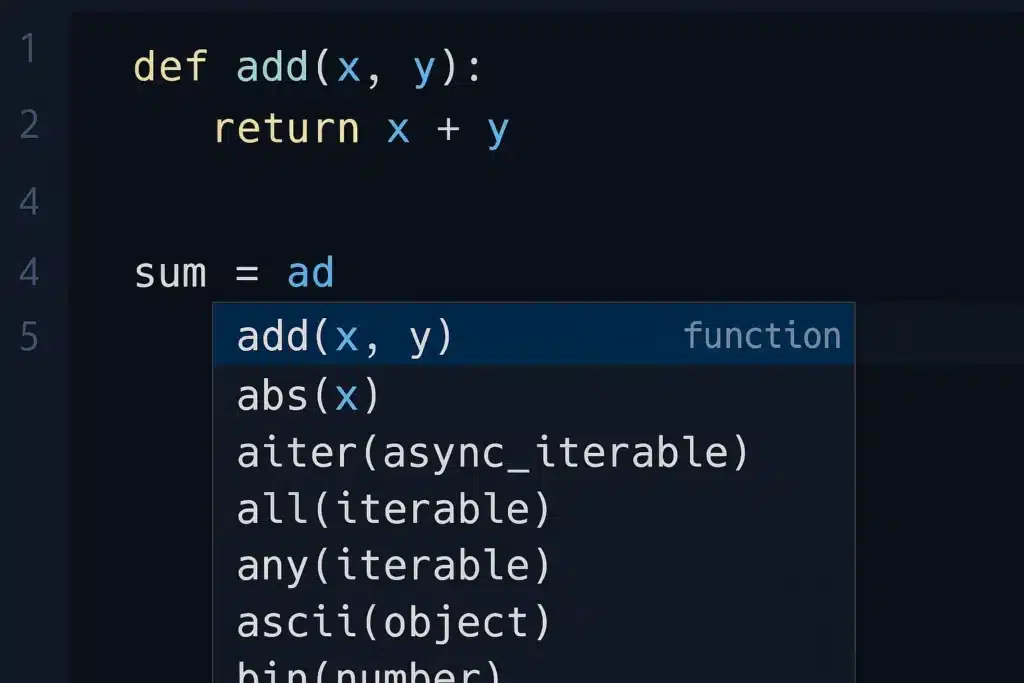
- IntelliSense: o sistema de autocompletar do VS Code vai além da simples sugestão de palavras. Ele analisa o contexto do seu código e oferece sugestões relevantes, incluindo métodos, propriedades e documentação.
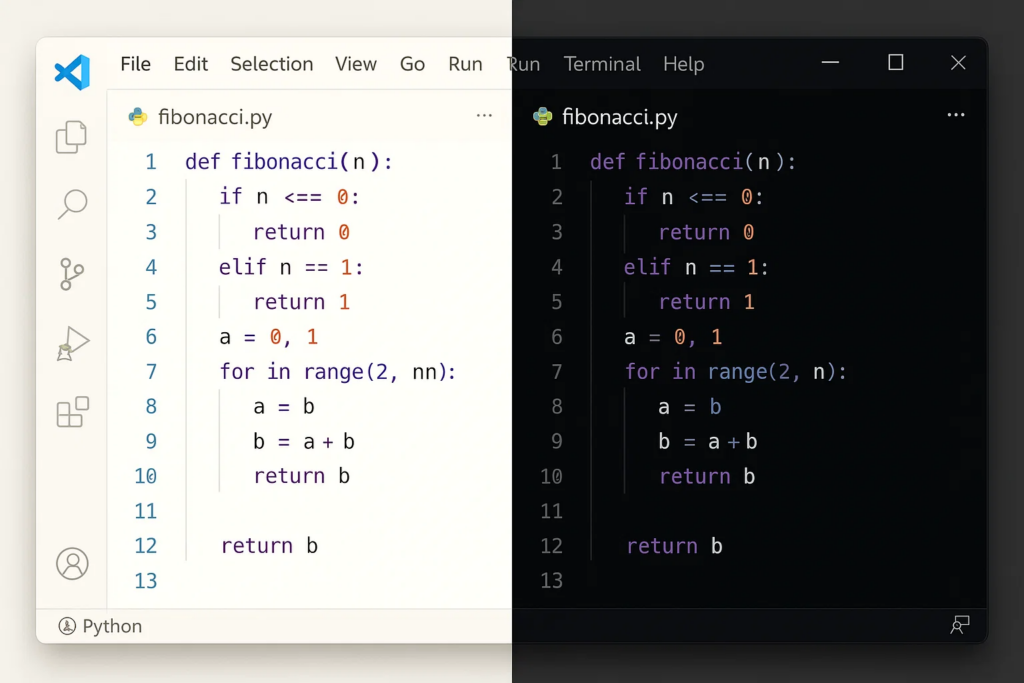
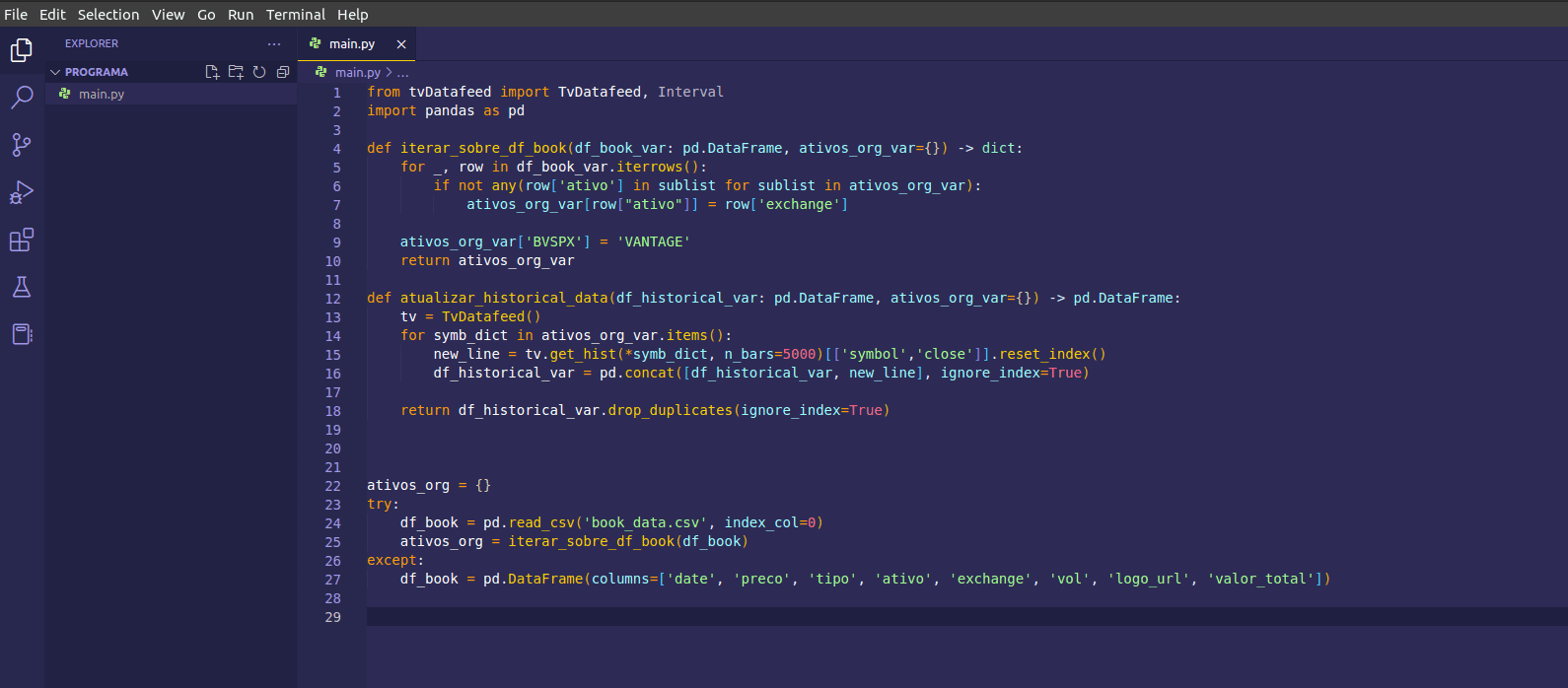
- Destaque de sintaxe: o editor reconhece e colore automaticamente a sintaxe de dezenas de linguagens, tornando o código mais legível e ajudando a identificar erros rapidamente.
- Formatação automática: com um simples atalho (Alt+Shift+F no Windows/Linux ou Shift+Option+F no Mac), o VS Code reorganiza seu código seguindo convenções da linguagem, resolvendo problemas como indentação inconsistente.
- Refatoração inteligente: recursos como renomeação de símbolos, extração de métodos e outras operações de refatoração ajudam a manter seu código limpo e sustentável.

Terminal integrado
Um dos recursos mais úteis do VS Code é seu terminal integrado, que permite executar comandos sem sair do editor:
# Execute este código diretamente no terminal integrado do VS Code
print("Hello from VS Code Terminal!")
# Instale pacotes Python
# pip install pandas numpy matplotlibPara acessar o terminal, você pode usar o atalho Ctrl+` (acento grave) ou selecionar “Terminal > Novo Terminal” no menu superior. O VS Code detecta automaticamente o shell padrão do seu sistema (PowerShell, Bash, CMD) e permite alternar entre múltiplos terminais em abas.
Se você encontrar problemas com o terminal do VS Code, confira nosso guia:
Problemas ao abrir o terminal do VS Code? Saiba trocar o terminal
Sistema de extensões
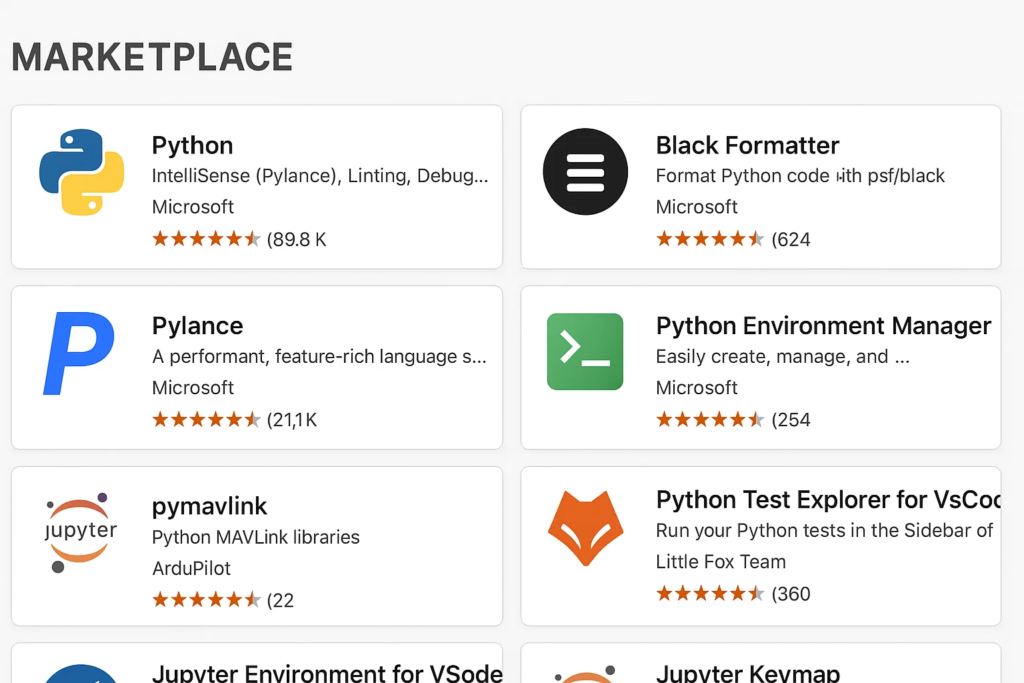
O verdadeiro poder do VS Code está em seu ecossistema de extensões. Através do Marketplace, você pode adicionar funcionalidades específicas para suas necessidades:
- Suporte a linguagens: extensões adicionam suporte avançado para Python, JavaScript, Go, Rust e dezenas de outras linguagens.
- Ferramentas de produtividade: desde auto-formatadores até assistentes de IA como o GitHub Copilot.
- Temas e personalização: centenas de temas visuais e pacotes de ícones para personalizar sua experiência.
- Integração com ferramentas: conecte-se a bancos de dados, Docker, serviços cloud e muito mais.
As extensões mais populares para desenvolvimento Python incluem:
- Python (Microsoft): a extensão oficial que adiciona suporte completo a Python, incluindo IntelliSense, linting, debugging e Jupyter Notebooks;
- Pylance: fornece análise de tipo estática, ajudando a identificar erros antes mesmo de executar o código;
- Python Indent: melhora a indentação automática de código Python para seguir as convenções PEP 8;
- autoDocstring: gera automaticamente documentação no formato docstring para funções e classes;
- GitLens: adiciona recursos avançados de Git diretamente no editor.

Git integrado
O VS Code vem com integração nativa para Git, eliminando a necessidade de alternar entre o editor e um terminal ou aplicativo separado para gerenciar seu código-fonte:
- Visualize alterações em arquivos com destaque de diferenças;
- Realize commits, pulls e pushes diretamente da interface;
- Resolva conflitos de merge com uma interface visual intuitiva;
- Navegue pelo histórico de commits e branches.
Para repositórios hospedados no GitHub, a integração é ainda mais profunda, permitindo criar e revisar pull requests sem sair do editor.
Debugging avançado
O depurador integrado do VS Code suporta várias linguagens, incluindo Python, e oferece uma experiência visual para encontrar e corrigir bugs:
- Pontos de interrupção: marque linhas onde a execução deve pausar;
- Inspeção de variáveis: veja o valor atual de variáveis durante a execução;
- Pilha de chamadas: navegue entre funções na pilha de execução;
- Watches: monitore expressões específicas enquanto o programa executa.
Para iniciar uma sessão de debug em Python, adicione um ponto de interrupção clicando à esquerda do número da linha, depois pressionar F5 ou clicar no ícone de play na barra de debug.
Personalização
O VS Code pode ser adaptado ao seu estilo de trabalho de diversas formas:
- Temas: escolha entre dezenas de temas claros e escuros ou crie o seu próprio;
- Atalhos de teclado: personalize atalhos existentes ou crie novos para suas ações mais frequentes;
- Snippets: crie modelos para trechos de código que você utiliza regularmente;
- Configurações: ajuste praticamente qualquer aspecto do editor através do arquivo settings.json.
Você pode aprender mais sobre personalização em nosso artigo:

Temas do VS Code: conheça os 9 mais usados
E pode descobrir como a IA pode ajudar sua programação em:

DeepSeek no VS Code: como usar a IA offline de graça
Instalação e configuração do Visual Studio Code em diferentes sistemas
Instalar o Visual Studio Code é um processo simples e direto em qualquer sistema operacional. Vamos guiá-lo passo a passo na instalação, configuração de idioma e personalização inicial para que você tenha o ambiente perfeito para começar a programar em minutos.
Download e instalação
O primeiro passo é baixar o instalador apropriado para seu sistema operacional:
- Acesse o site oficial do Visual Studio Code
- Escolha o instalador para seu sistema operacional (Windows, macOS ou Linux)
- Siga as instruções de instalação específicas para sua plataforma
Instalação no Windows
No Windows, o processo é simples:
- Execute o arquivo baixado (.exe)
- Aceite os termos de licença
- Escolha o diretório de instalação (recomendamos manter o padrão)
- Selecione opções adicionais:
- Adicionar “Abrir com Code” ao menu de contexto (recomendado)
- Adicionar VS Code ao PATH (recomendado)
- Clique em “Instalar” e aguarde a conclusão
Instalação no macOS
No macOS, você tem duas opções:
Opção 1: Download direto
- Baixe o arquivo .zip do site oficial
- Extraia o aplicativo
- Arraste para a pasta Aplicações
Opção 2: Usando Homebrew
brew install –cask visual-studio-code
Para mais detalhes, consulte nosso guia:

Como instalar VS Code no macOS: guia completo
Instalação no Linux
No Linux, o processo varia conforme a distribuição:
Ubuntu/Debian:
sudo apt update
sudo apt install software-properties-common apt-transport-https wget
wget -q https://packages.microsoft.com/keys/microsoft.asc -O- | sudo apt-key add -
sudo add-apt-repository "deb [arch=amd64] https://packages.microsoft.com/repos/vscode stable main"
sudo apt update
sudo apt install codeFedora/RHEL:
sudo rpm --import https://packages.microsoft.com/keys/microsoft.asc
sudo sh -c 'echo -e "[code]\nname=Visual Studio Code\nbaseurl=https://packages.microsoft.com/yumrepos/vscode\nenabled=1\ngpgcheck=1\ngpgkey=https://packages.microsoft.com/keys/microsoft.asc" > /etc/yum.repos.d/vscode.repo'
sudo dnf check-update
sudo dnf install codePara instruções mais detalhadas, confira nosso guia:

Como instalar VS Code no Linux: guia completo
Configuração inicial
Após a instalação, alguns ajustes iniciais podem melhorar significativamente sua experiência:
Escolha de idioma
Por padrão, o VS Code usa o idioma do sistema, mas você pode alterá-lo facilmente:
- Pressione Ctrl+Shift+P (ou Cmd+Shift+P no Mac) para abrir a paleta de comandos
- Digite “Configure Display Language” e selecione esta opção
- Escolha o idioma desejado da lista (por exemplo, “pt-br” para Português do Brasil)
- Reinicie o VS Code quando solicitado
Se você não encontrar seu idioma preferido, pode instalá-lo através do Marketplace de extensões, buscando por “language pack”.
Tema e aparência
Personalize a aparência do VS Code para reduzir a fadiga visual:
- Vá para Arquivo > Preferências > Tema de Cores (ou Ctrl+K Ctrl+T)
- Escolha entre os temas inclusos, como Dark+ (padrão escuro) ou Light+ (padrão claro)
- Para mais opções, acesse o Marketplace e busque por “theme”
Você também pode ajustar o tamanho da fonte:
- Vá para Arquivo > Preferências > Configurações (ou Ctrl+,)
- Procure por “font size” e ajuste o valor conforme sua preferência
Extensões essenciais do Visual Studio Code para desenvolvimento
O verdadeiro poder do VS Code vem com a instalação de extensões. Para desenvolvedores Python, recomendamos estas extensões essenciais:
- Python (Microsoft) – Suporte completo à linguagem Python
- Pylance – Servidor de linguagem avançado para Python
- Python Indent – Melhora a indentação automática
- Jupyter – Suporte a notebooks Jupyter no VS Code
- GitLens – Recursos avançados para Git
- Rainbow Brackets – Coloração de parênteses para melhor visualização
- Better Comments – Destaque diferenciado para comentários
- Code Spell Checker – Verificador ortográfico para código e comentários
Para instalar uma extensão:
- Clique no ícone de extensões na barra lateral esquerda (ou pressione Ctrl+Shift+X)
- Pesquise pelo nome da extensão
- Clique em “Instalar”

Para configurações mais detalhadas, consulte nosso guia:

Como instalar e configurar o VS Code no Windows
Desenvolvendo com Python no Visual Studio Code
O Visual Studio Code oferece uma experiência de desenvolvimento Python excepcional, combinando ferramentas poderosas com uma interface intuitiva. Nesta seção, você aprenderá a configurar o ambiente Python perfeito, desde a instalação da extensão até a execução e depuração de seus primeiros programas.
Configuração do ambiente Python
O primeiro passo para trabalhar com Python no VS Code é configurar corretamente o ambiente:
Instalação da extensão Python
A extensão oficial Python da Microsoft é essencial:
- Abra o VS Code e clique no ícone de extensões (ou pressione Ctrl+Shift+X);
- Pesquise por “Python”;
- Instale a extensão oficial da Microsoft (geralmente a primeira da lista);
- Reinicie o VS Code quando solicitado.
Seleção do interpretador Python
O VS Code precisa saber qual versão do Python usar para executar seu código:
- Abra um arquivo Python ou crie um novo com a extensão .py;
- Pressione
Ctrl+Shift+P(ouCmd+Shift+Pno Mac); - Digite “Python: Select Interpreter” e escolha esta opção;
- Selecione o interpretador Python que deseja usar da lista.
Se você tiver múltiplas versões do Python instaladas, poderá alternar entre elas facilmente através desse mesmo processo. Para instruções mais detalhadas, consulte nosso tutorial:
Como Configurar o Interpretador de Python no VS Code
Configuração de ambientes virtuais
Para projetos Python, é uma boa prática usar ambientes virtuais. O VS Code integra-se perfeitamente com eles:
Criando um ambiente virtual:
# No terminal do VS Code
# Para Windows
python -m venv venv
# Para macOS/Linux
python3 -m venv venvAtivando o ambiente virtual:
# Windows
.\venv\Scripts\activate
# macOS/Linux
source venv/bin/activateO VS Code detectará automaticamente o ambiente virtual e oferecerá a opção de usá-lo como interpretador.
Configuração de linters e formatadores
Para manter seu código limpo e seguindo as melhores práticas, configure ferramentas de análise:
- Instale o Pylint ou Flake8 em seu ambiente:
pip install pylint
# oupip install flake8 - Configure o linter no VS Code:
- Pressione
Ctrl+Shift+P - Digite “Python: Select Linter” e escolha esta opção
- Selecione o linter instalado (Pylint ou Flake8)
Para formatação automática, instale o Black ou autopep8:pip install black
# ou
pip install autopep8
1. Configure o formatador:
- Vá para Configurações (Ctrl+,)
- Pesquise por “python formatting provider”
- Selecione “black” ou “autopep8”
Explorando recursos Python no VS Code
Com o ambiente configurado, você pode aproveitar diversos recursos específicos para Python:
IntelliSense para Python
O IntelliSense do VS Code para Python oferece:
- Autocompletar de código contextual;
- Documentação de funções e classes ao passar o mouse;
- Detecção de erros em tempo real;
- Sugestões de importação.
Jupyter Notebooks integrados
O VS Code permite trabalhar com Jupyter Notebooks diretamente no editor:
- Instale a extensão Jupyter (geralmente inclusa com a extensão Python);
- Crie um novo notebook com a extensão .ipynb ou abra um existente;
- Execute células de código com o botão Play ou Shift+Enter;
- Visualize gráficos e outputs diretamente no editor.

Testando código Python
O VS Code facilita a criação e execução de testes unitários com frameworks como pytest:
- Instale o pytest em seu ambiente:
pip install pytest - Crie arquivos de teste com nomes seguindo o padrão test_*.py
- Execute os testes:
- Clique no ícone de teste na barra lateral;
- Use o comando “Python: Run All Tests” na paleta de comandos;
- Clique no botão “Run Test” acima de cada função de teste.
Exemplo prático: primeiro projeto Python
Vamos criar um projeto Python simples para demonstrar a integração do VS Code:
- Crie uma nova pasta para o projeto
- Abra o VS Code;
- Vá para File > Open Folder (ou Arquivo > Abrir Pasta);
- Crie e selecione uma nova pasta para o projeto.
- Configure um ambiente virtual
- Abra o terminal integrado (Ctrl+ ou Terminal > New Terminal);
- Crie um ambiente virtual como mostrado anteriormente;
- Ative o ambiente virtual;
- Selecione o interpretador do ambiente virtual.
- Crie um arquivo Python
- Clique no ícone de novo arquivo;
- Salve com nome app.py.
- Execute o código
- Clique no botão Play no canto superior direito;
- Ou pressione F5;
- Ou clique com o botão direito e selecione “Run Python File in Terminal”.
- Depure o código
- Adicione um ponto de interrupção clicando à esquerda do número da linha;
- Pressione F5 para iniciar o debugging;
- Use os controles de debug para avançar, entrar em funções, etc.;
- Observe os valores das variáveis no painel de variáveis.
Este exemplo simples demonstra como é fácil trabalhar com Python no VS Code, desde a escrita do código até a execução e depuração.
Otimizando seu fluxo de trabalho com Visual Studio Code
Depois de dominar o básico do Visual Studio Code, é hora de explorar recursos avançados que podem transformar completamente seu fluxo de trabalho. Nesta seção, compartilhamos dicas e truques usados por desenvolvedores profissionais para aumentar drasticamente a produtividade no VS Code.
Atalhos de teclado essenciais
Memorizar alguns atalhos de teclado pode economizar horas de trabalho ao longo do tempo:
Navegação e edição
- Ctrl+P (ou Cmd+P no Mac): navegação rápida entre arquivos;
- Ctrl+G (ou Cmd+G): ir para uma linha específica;
- Alt+Click: inserir múltiplos cursores para edição simultânea;
- Ctrl+D (ou Cmd+D): selecionar a próxima ocorrência da seleção atual;
- Ctrl+Shift+L (ou Cmd+Shift+L): selecionar todas as ocorrências da seleção atual;
- F2: renomear símbolo (variável, função, etc.) em todo o projeto.

Exibição e interface
- Ctrl+B (ou Cmd+B): alternar visibilidade da barra lateral;
- Ctrl+ (acento grave): abrir terminal integrado;
- Ctrl+\ (ou Cmd+\): dividir editor;
- Ctrl+Shift+V (ou Cmd+Shift+V): abrir preview de Markdown;
- Ctrl+K Z (ou Cmd+K Z): modo Zen (tela cheia sem distrações).
Código e debugging
- F5: iniciar/continuar debugging;
- F9: alternar ponto de interrupção;
- F10: avançar (step over) durante debugging;
- F11: entrar (step into) durante debugging;
- Shift+F11: sair (step out) durante debugging;
- Ctrl+Space (ou Cmd+Space): ativar IntelliSense manualmente.
Uma lista completa de atalhos pode ser acessada através de:
- Windows/Linux: Ctrl+K Ctrl+S
- macOS: Cmd+K Cmd+S
Snippets personalizados
Os snippets permitem inserir rapidamente blocos de código predefinidos, economizando tempo e evitando erros:
Usando snippets existentes
Para usar snippets existentes, digite o prefixo do snippet e pressione Tab ou Enter. Por exemplo, no Python:
- Digite def e pressione Tab para criar uma definição de função;
- Digite if e pressione Tab para criar uma estrutura condicional;
- Digite for e pressione Tab para criar um loop for.
Criando seus próprios snippets
- Vá para File > Preferences > User Snippets (ou Arquivo > Preferências > Snippets do Usuário);
- Selecione a linguagem para qual deseja criar snippets (ex: python.json);
- Adicione seu snippet no formato JSON:
"Nome do Snippet": {
"prefix": "gatilho",
"body": [
"print('Linha 1')",
"print('Linha 2')",
"${1:variavel} = ${2:valor}"
],
"description": "Descrição do snippet"
}Neste exemplo:
- “gatilho” é o que você digita para ativar o snippet
- O array “body” contém as linhas que serão inseridas
- ${1:variavel} cria um placeholder chamado “variavel” onde o cursor irá parar
- ${2:valor} será o segundo lugar onde o cursor irá parar ao pressionar Tab
Extensões avançadas
Além das extensões básicas, estas podem elevar sua produtividade a outro nível:
GitHub Copilot
Esta extensão de IA sugere código completo enquanto você digita, aprendendo com o contexto do seu projeto. É muito útil para:
- Completar funções complexas
- Gerar código repetitivo
- Sugerir testes unitários
- Completar documentação
Remote Development
Permite desenvolver em:
- Containers Docker
- Máquinas remotas via SSH
- WSL (Windows Subsystem for Linux)
Ideal para trabalhar em ambientes consistentes ou em máquinas mais potentes que seu computador local.
Docker
Integra Docker diretamente no VS Code, permitindo:
- Ver, gerenciar e depurar containers
- Visualizar imagens e registros
- Executar comandos Docker
- Gerar dockerfiles automaticamente
Database clients
Extensões como SQLTools e MongoDB for VS Code permitem:
- Conectar-se a diversos bancos de dados
- Executar consultas diretamente do editor
- Visualizar e editar dados
- Gerenciar estruturas de banco de dados
Técnicas de customização avançada
O VS Code permite personalização profunda através de arquivos JSON:
Configuração via settings.json
Acesse as configurações mais avançadas editando diretamente o arquivo settings.json:
- Pressione
Ctrl+Shift+P(ouCmd+Shift+P) - Digite “Open Settings (JSON)” e selecione esta opção
Exemplo de configurações avançadas:
{
"editor.renderWhitespace": "all",
"editor.guides.indentation": true,
"editor.bracketPairColorization.enabled": true,
"editor.fontFamily": "'Fira Code', Consolas, 'Courier New', monospace",
"editor.fontLigatures": true,
"editor.minimap.enabled": false,
"python.linting.pylintEnabled": true,
"python.linting.enabled": true,
"python.formatting.provider": "black",
"editor.formatOnSave": true,
"[python]": {
"editor.defaultFormatter": "ms-python.python",
"editor.codeActionsOnSave": {
"source.organizeImports": true
}
}
}Configurações de workspace vs. usuário
O VS Code suporta configurações em diferentes níveis:
- Configurações de usuário: Aplicadas a todas as instâncias do VS Code
- Configurações de workspace: Específicas para o projeto atual, armazenadas no arquivo .vscode/settings.json
As configurações de workspace têm precedência sobre as configurações de usuário, permitindo configurações específicas por projeto.
Ferramentas de produtividade
Tasks para automação
O VS Code permite criar tarefas automatizadas para processos repetitivos:
- Crie um arquivo .vscode/tasks.json em seu projeto
- Defina tarefas personalizadas:
{
"version": "2.0.0",
"tasks": [
{
"label": "Executar Testes",
"type": "shell",
"command": "pytest",
"group": {
"kind": "test",
"isDefault": true
}
},
{
"label": "Instalar Dependências",
"type": "shell",
"command": "pip install -r requirements.txt",
"group": "build"
}
]
}
Para executar uma tarefa:
- Pressione
Ctrl+Shift+P(ouCmd+Shift+P) - Digite “Run Task” e selecione a tarefa desejada
Live Share para programação em pares
O VS Code Live Share permite colaboração em tempo real:
- Instale a extensão “Live Share”
- Clique no botão Live Share na barra de status
- Compartilhe o link gerado com colaboradores
- Trabalhem juntos no mesmo código, em tempo real
Recursos incluem:
- Edição colaborativa
- Compartilhamento de terminal
- Compartilhamento de servidores locais
- Debugging compartilhado
Casos de uso e aplicações práticas
O Visual Studio Code não é apenas uma ferramenta para aprendizado, mas um ambiente de desenvolvimento utilizado por profissionais em empresas de todos os tamanhos. Nesta seção, exploraremos casos de uso reais e como grandes organizações aproveitam o VS Code para aumentar a produtividade de suas equipes de desenvolvimento.
VS Code na indústria
O Visual Studio Code é amplamente adotado em empresas de tecnologia de todos os portes:
Gigantes da tecnologia que utilizam VS Code
- Microsoft: naturalmente, a própria criadora do VS Code o utiliza em diversos projetos, incluindo desenvolvimento do Azure e TypeScript;
- Google: muitos times do Google utilizam VS Code para desenvolvimento web e projetos open-source;
- Facebook/Meta: mesenvolvedores do Facebook utilizam VS Code para React e outras tecnologias front-end;
- Amazon: times de desenvolvimento na AWS frequentemente trabalham com VS Code para diversos projetos.
De acordo com a pesquisa Stack Overflow de 2024, mais de 86% das empresas listadas na Fortune 500 possuem times que utilizam VS Code como uma de suas ferramentas principais de desenvolvimento.
Depoimentos de desenvolvedores profissionais
“O VS Code transformou nosso fluxo de trabalho. Com a extensão Remote Development, nossos desenvolvedores podem trabalhar no mesmo ambiente, independentemente do sistema operacional que usam localmente.” – Sarah Chen, Diretora de Engenharia
“A produtividade de nossa equipe aumentou em 35% após migrarmos para o VS Code e implementarmos snippets personalizados para nossas bibliotecas internas.” – Carlos Mendes, Tech Lead
Data Science e Machine Learning
O VS Code se tornou uma plataforma popular para cientistas de dados e engenheiros de machine learning:
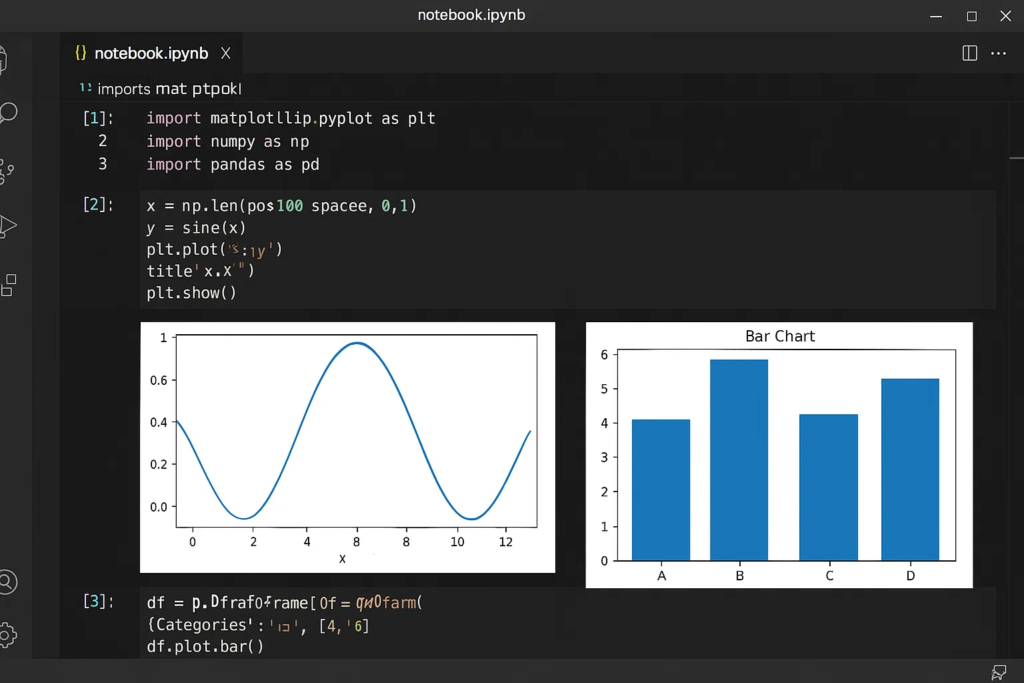
Jupyter Notebooks no VS Code
A integração com Jupyter Notebooks permite:
- Escrever e executar células de código diretamente no editor
- Misturar código, visualizações e texto narrativo
- Visualizar gráficos e dataframes no editor
- Depurar células de notebook
O VS Code exibe os outputs das células diretamente no editor, incluindo gráficos e tabelas formatadas.
DevOps e infraestrutura como código
O VS Code é uma excelente ferramenta para engenheiros DevOps e SRE:
Terraform e configuração de infraestrutura
Com extensões como:
- HashiCorp Terraform
- AWS Toolkit
- Azure Tools
Desenvolvedores podem:
- Escrever e validar código Terraform
- Gerenciar recursos cloud
- Visualizar alterações de infraestrutura
Docker e containers
A extensão Docker para VS Code permite:
- Visualizar containers e imagens locais
- Construir e executar containers
- Editar Dockerfiles com IntelliSense
- Depurar aplicações dentro de containers
O VS Code pode até mesmo gerar arquivos docker-compose.yml e configurações de debug para containers.
CI/CD pipelines
Extensões para integração contínua permitem:
- Editar configurações de CI/CD (.github/workflows, azure-pipelines.yml)
- Visualizar status de builds e deploys
- Integração com GitHub Actions, GitLab CI, Jenkins, etc.
Você pode encontrar mais informações sobre diferentes ambientes de desenvolvimento em nosso artigo:

Melhor IDE para Python: Qual é o melhor editor de código Python?
Resolução de problemas comuns no VS Code
Mesmo a melhor ferramenta de desenvolvimento pode apresentar desafios ocasionais. Nesta seção, abordaremos os problemas mais comuns relatados pelos usuários do Visual Studio Code e apresentaremos soluções testadas pela comunidade, economizando seu tempo e frustrações.
Problemas de inicialização e desempenho
VS Code abrindo lentamente
Se o VS Code estiver demorando para iniciar, experimente estas soluções:
- Desative extensões desnecessárias:
- Pressione
Ctrl+Shift+P(ouCmd+Shift+P) - Digite “Disable All Installed Extensions”
- Reative apenas as essenciais uma por uma
- Pressione
- Limpe o cache:
- Feche o VS Code
- Exclua os arquivos em:
- Windows: %APPDATA%\Code\Cache e %APPDATA%\Code\CachedData
- macOS: ~/Library/Application Support/Code/Cache e ~/Library/Application Support/Code/CachedData
- Linux: ~/.config/Code/Cache e ~/.config/Code/CachedData
- Reinicie em modo seguro:
- Inicie o VS Code com o argumento –disable-extensions
code –disable-extensions
- Alto consumo de CPU/memória
O VS Code pode consumir muitos recursos em certas situações:
Identifique extensões problemáticas:
- Abra o Monitor de Processos (Task Manager no Windows, Activity Monitor no Mac)
- Verifique quais processos do VS Code estão consumindo mais recursos
- Desative extensões uma por uma para identificar a culpada
5. Limite o número de arquivos monitorados:
- Grandes repositórios podem causar sobrecarga
- Use o arquivo .vscode/settings.json para excluir pastas desnecessárias
Problemas de terminal e integração
Terminal não abrindo ou apresentando erros
Se o terminal integrado não funcionar:
- Verifique a configuração do terminal padrão:
{
“terminal.integrated.defaultProfile.windows”: “PowerShell”,
“terminal.integrated.defaultProfile.linux”: “bash”,
“terminal.integrated.defaultProfile.osx”: “zsh”
}
- Reinstale o terminal:
- Windows: Verifique se PowerShell ou CMD está funcionando
- macOS/Linux: Verifique se bash/zsh está funcionando
- Problemas com caracteres:
- Adicione configuração de fonte e codificação:
{
“terminal.integrated.fontFamily”: “Consolas, ‘Courier New’, monospace”,
“terminal.integrated.gpuAcceleration”: “on”,
“terminal.integrated.defaultProfile.windows”: “PowerShell”
}
Para mais soluções, consulte nosso guia:
Problemas ao abrir o terminal do VS Code? Saiba trocar o terminal
Conclusão
O Visual Studio Code revolucionou a forma como desenvolvemos software, combinando a leveza de um editor de texto com o poder de uma IDE completa. Por sua flexibilidade, extensibilidade e forte suporte da comunidade, o VS Code continuará sendo uma ferramenta essencial no arsenal de qualquer desenvolvedor nos próximos anos.
Recapitulação dos principais benefícios
Ao longo deste guia, exploramos os muitos aspectos que tornam o VS Code especial:
- Interface intuitiva e personalizável que se adapta ao seu estilo de trabalho
- Ecossistema rico de extensões que expandem sua funcionalidade para qualquer necessidade
- Suporte robusto a Python e outras linguagens de programação
- Ferramentas integradas como Git, debugging e terminal
- Desempenho leve mesmo em computadores com recursos limitados
- Comunidade ativa que contribui constantemente para seu desenvolvimento
- Gratuito e open-source, tornando-o acessível a todos
Próximos passos
Para continuar evoluindo com o VS Code:
- Explore extensões específicas para seus projetos e tecnologias
- Personalize suas configurações para maximizar a produtividade
- Acompanhe atualizações através do blog oficial do VS Code
- Participe da comunidade em fóruns, GitHub e Stack Overflow
- Crie seus próprios snippets e automações para suas tarefas frequentes
Recursos adicionais
Para aprofundar seu conhecimento:
O VS Code representa uma mudança fundamental na forma como interagimos com código. Mais do que apenas um editor, ele se tornou um ecossistema completo que continua evoluindo e se adaptando às necessidades dos desenvolvedores modernos. Independentemente do seu nível de experiência ou linguagem de programação preferida, o VS Code oferece as ferramentas necessárias para transformar suas ideias em código eficiente e elegante.

Cursos de programação gratuitos com certificado
Aprenda a programar e desenvolva soluções para o seu trabalho com Python para alcançar novas oportunidades profissionais. Aqui na Asimov você encontra:
- Conteúdos gratuitos
- Projetos práticos
- Certificados
- +20 mil alunos e comunidade exclusiva
- Materiais didáticos e download de código







Comentários
30xpGostei do conteúdo, apesar de nas aulas estar usando o Code with Mu que é bem simples e intuitivo quero muito me aprofundar no Visual Code Studio que é o que vejo a galera usando, obrigado por me mostrar o caminho.