
Visual Studio Code: guia completo para iniciantes em programação



Se você já iniciou na programação, independentemente do seu nível de experiência, certamente já ouviu falar sobre a IDE VS Code. No entanto, talvez você não saiba que existem diversos tipos de temas para personalizar a aparência dos elementos visuais que compõem um código dentro do VS Code – como as variáveis, funções, bibliotecas, módulos, entre outros. E é sobre isso que iremos falar neste artigo.
Vale ressaltar que o VS Code foi eleito como a IDE preferida pela maioria da comunidade, de acordo com uma pesquisa realizada pelo Stack Overflow, em 2022. Vale a pena conferi-la, bem como os outros tópicos abordados na votação. Dito isso, vamos dar continuidade ao assunto do artigo.
Embora a escolha do tema do VS Code seja um tópico completamente opcional e não implica em um melhor desempenho da IDE, é um assunto bem subjetivo, pois cada pessoa tem suas próprias motivações para escolher o que mais lhe agrada.
Os temas foram pensados para que cada usuário possa ter um ambiente de desenvolvimento que seja mais adequado para si, proporcionando mais conforto e motivação para permanecer programando por horas (o que é uma realidade de quem trabalha na área). Como resultado, foram criados diversos temas para o VS Code, para que, dentre todas as opções, existam estilos que agradem a todos (ou quase todos) os gostos.
A seguir, apresentaremos alguns dos principais temas do VS Code que são muito utilizados pela comunidade de TI. Mas, caso você desconheça essa ferramenta, recomendamos que leia este tutorial completo sobre como instalar e configurar o VS Code.
Antes de sabermos quais são os temas principais, vamos mostrar brevemente como funciona a instalação de um tema no VS Code. É extremamente simples e rápido.
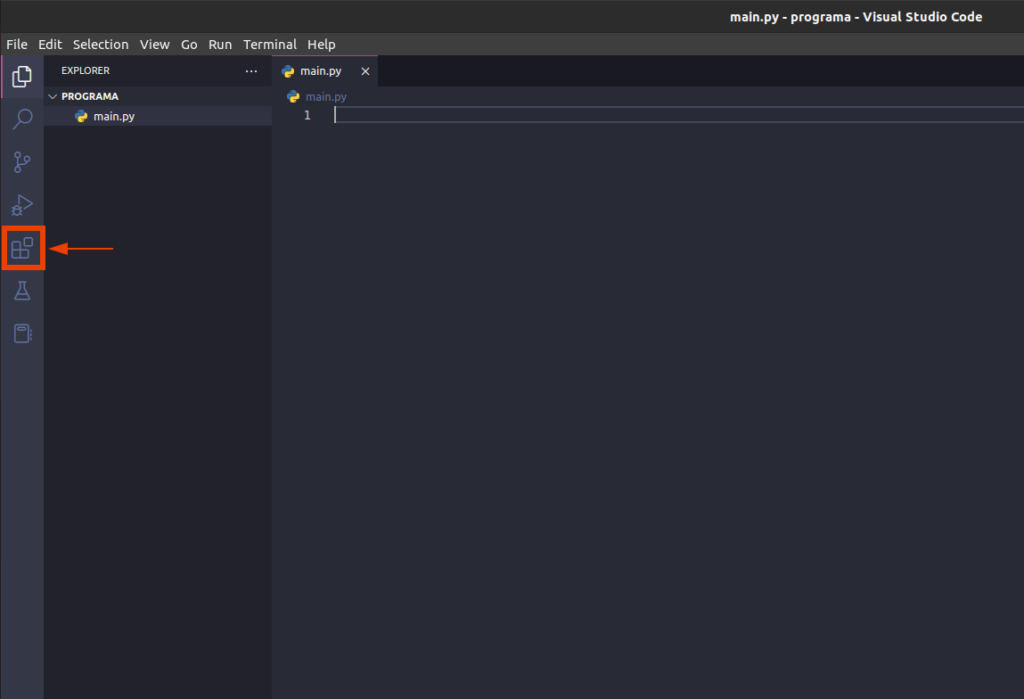
Abra o seu VS Code e clique na aba “extensões”, conforme imagem abaixo:

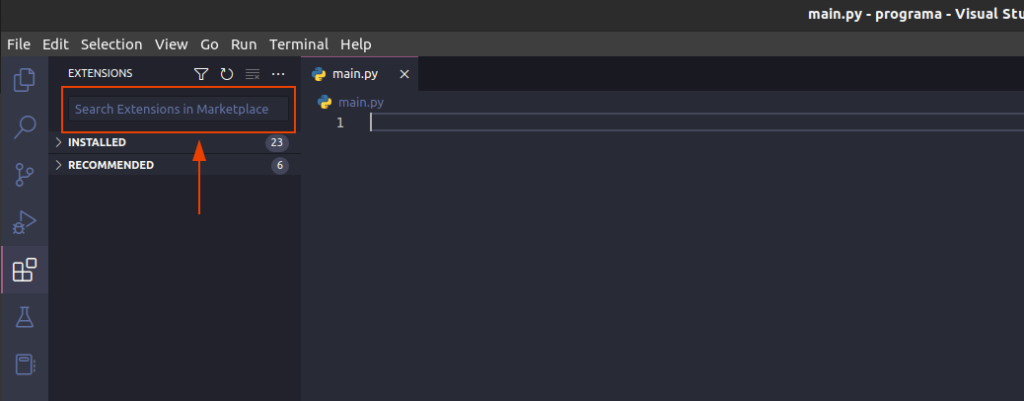
Após clicar no ícone acima, irá aparecer uma sidebar no lado esquerdo da tela com uma caixa de inserção de texto para realizar busca. Nessa caixa de texto, é onde você deverá inserir o nome do tema que deseja instalar. Simples assim.

Indo direto ao ponto, abaixo estão listados os principais e mais utilizados temas do VS Code. Junto a cada um, separamos um print da tela de um código qualquer somente para mostrar como fica a visualização dos elementos após aplicar cada tema.

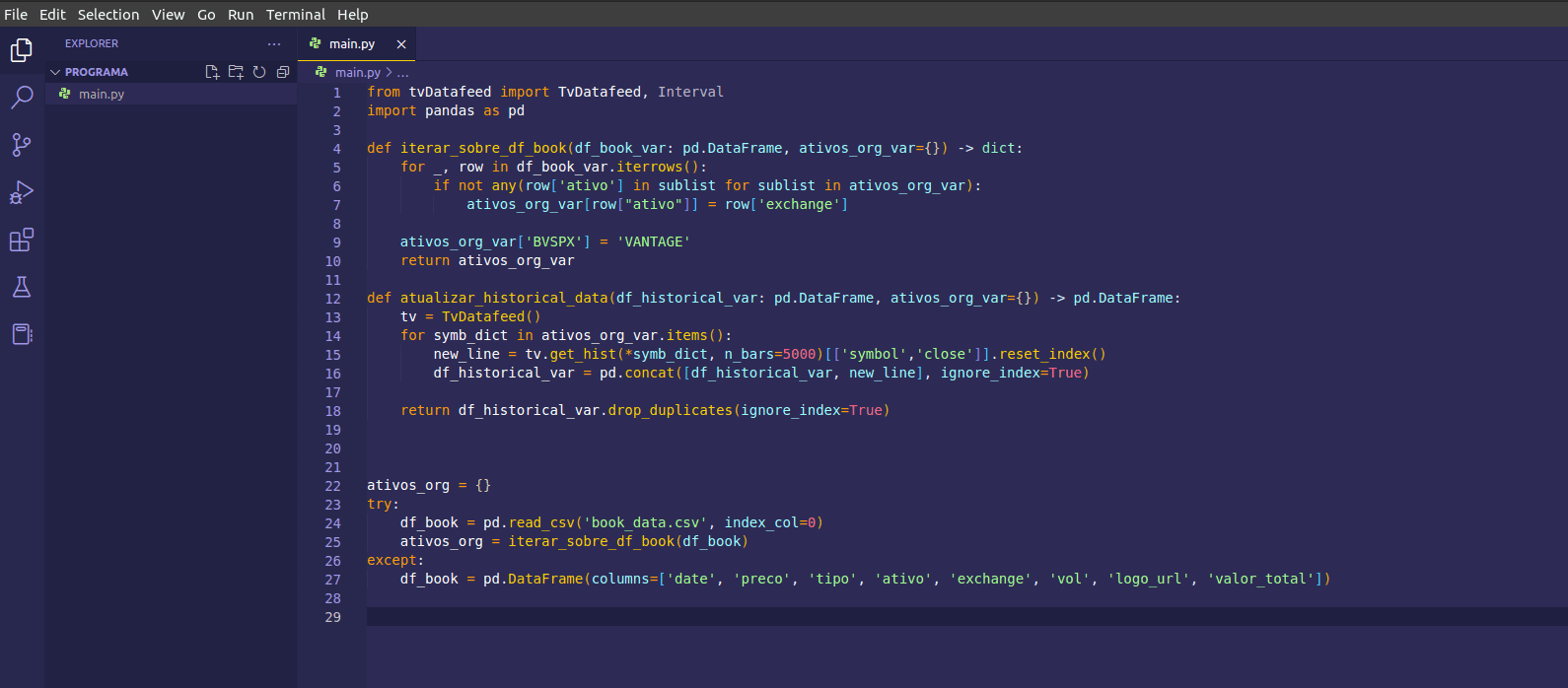
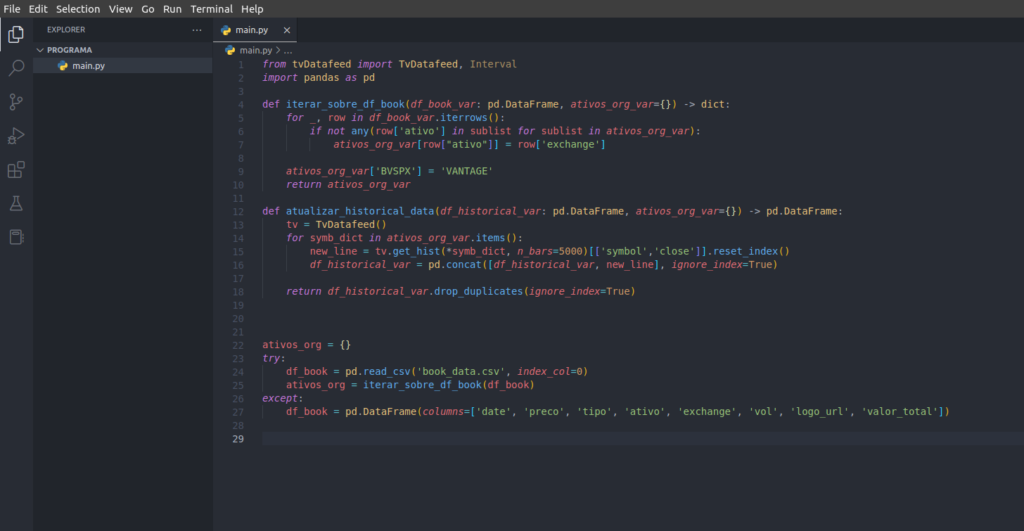
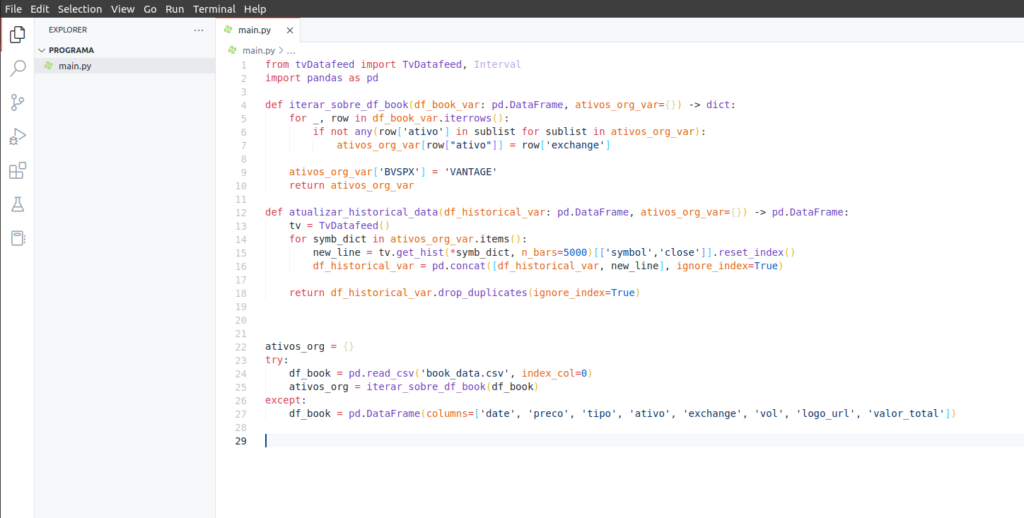
Este é o tema com maior número de downloads. Ele reproduz de forma fidedigna o layout de um código armazenado em um repositório do GitHub. Note que esse é o tema dark da plataforma. No próximo tópico, abordaremos as opções que cada um apresenta.

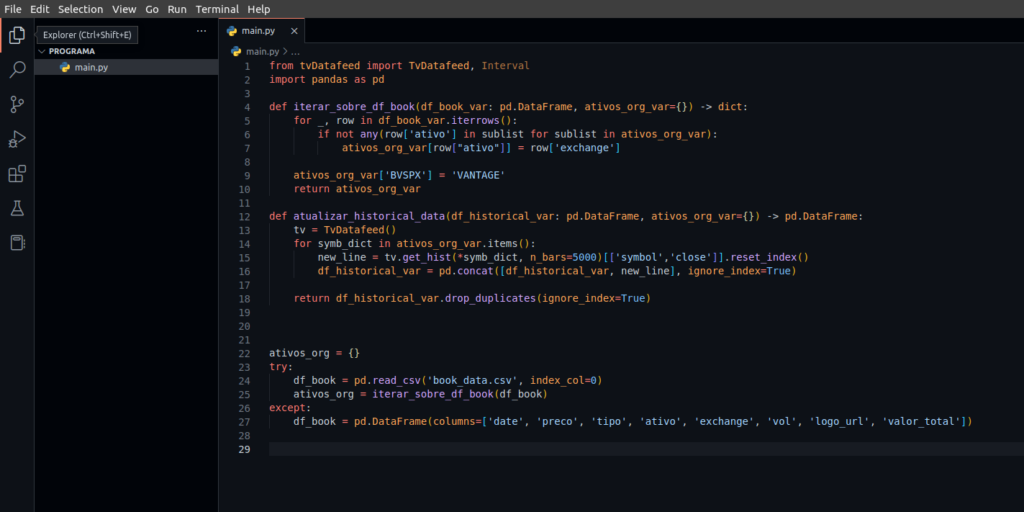
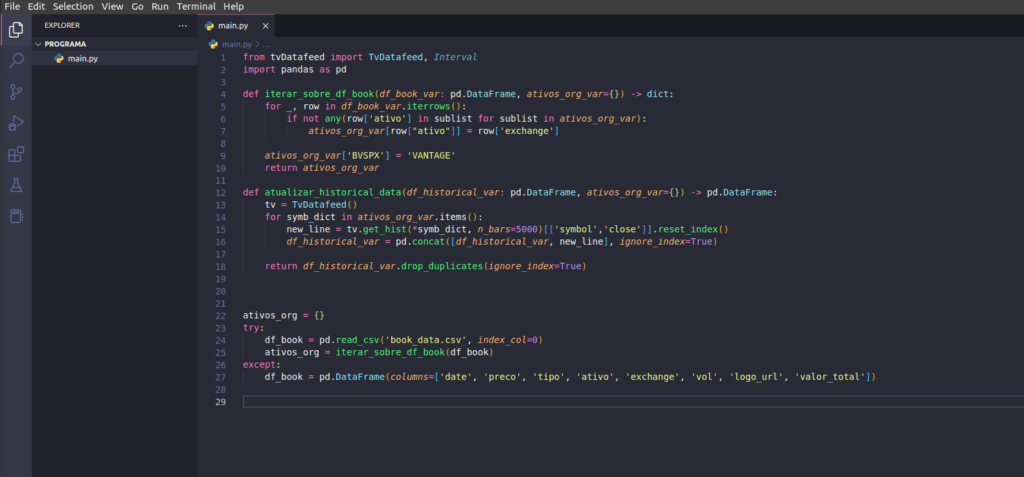
Este é um tema que reproduz o tema padrão de UI One Dark, do Atom. Ele tem uma aparência padrão e várias variações de cores, facilitando na diferenciação de cada tipo de valor inserido ao longo do código. É o segundo tema com maior número de downloads.

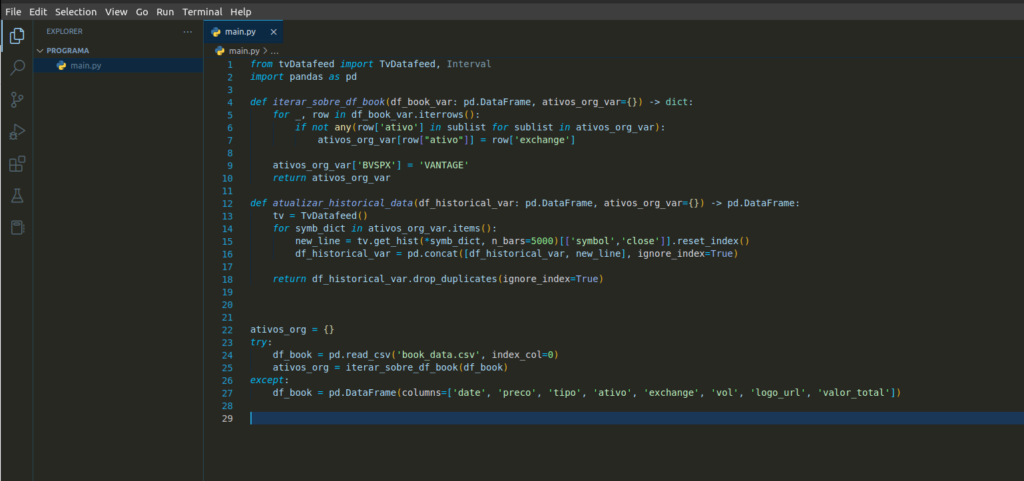
Dracula é um dos temas de maior aceitação e, não por coincidência, um dos mais baixados e utilizados pela comunidade. Ele possui um background em tons de azul e roxo muito sutis, os quais proporcionam um contraste agradável e bonito entre as cores dos elementos e do background. (Não irei me estender muito nesta descrição, pois sou suspeito para falar, visto que esse é o que mais utilizo e gosto muito hehe)

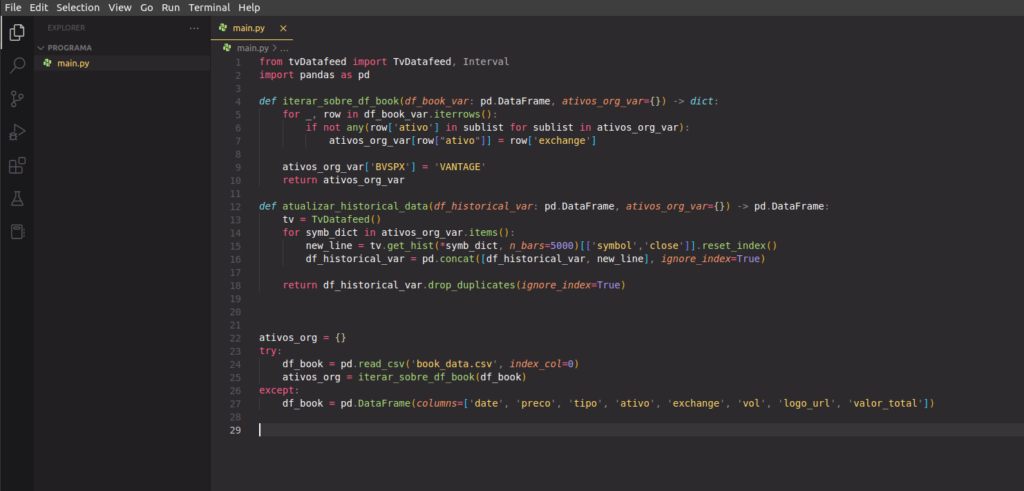
Para quem é fã de Game Of Thrones, este é um tema muito interessante, pois busca reproduzir referências da série, apresentando diversas variações do próprio tema, em tons mais escuros ou mais claros.

Este tema foi desenvolvido com tons de cores cuidadosamente selecionados, que são a base de uma interface intransigente e não distrativa.

Night Owl traduzido para o português fica “coruja noturna”. É um tema que o próprio nome já sugere ser para quem gosta de programar à noite. Entretanto, possui opções para uso diurno também.

Este tema é ideal para quem gosta de cores mais vibrantes, especialmente o roxo. É excelente na visualização do código tanto de dia quanto à noite.

Inspirado no jogo de videogame Cyberpunk 2077, este é um tema que apresenta uma vibe mais futurista. É indicado para quem gosta de cores mais vibrantes, assim como o Shades of Purple, porém com um mix de temas mais escuros junto.

Este é um tema que apresenta um estilo retrô, baseado em esquema de cores influenciado pelas capas de álbuns e bandas modernas do estilo musical Synthwave.
Além dos temas apresentados acima e dos diversos outros existentes, dentro de alguns deles há outras opções de utilização.
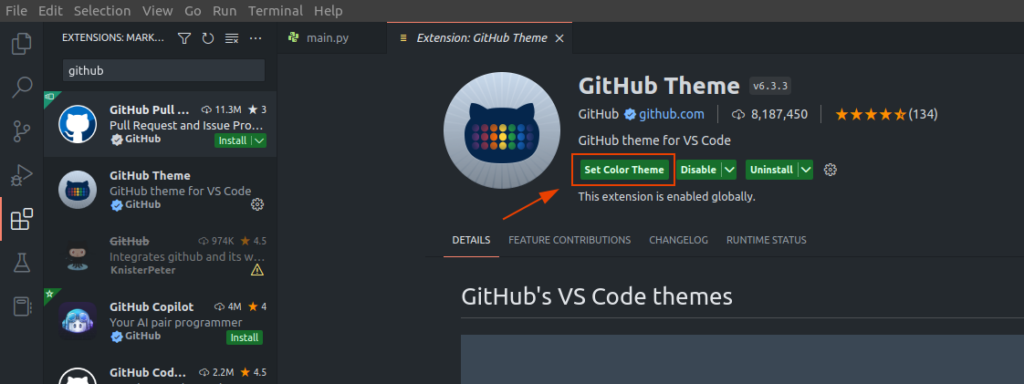
Para verificar se o tema que você escolheu possui essas outras opções, vá ao menu onde você fez o download do tema e clique na opção de selecionar a cor do tema. No exemplo abaixo, está sendo demonstrado esse procedimento no tema do GitHub, conforme destacado na imagem:

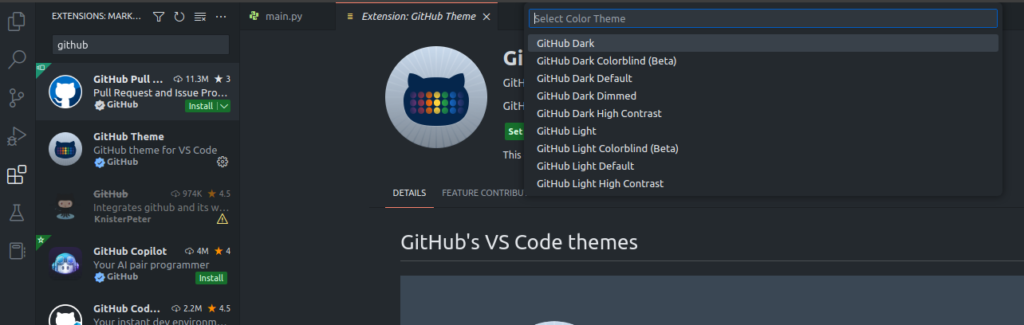
Após clicar no botão, irá abrir uma caixa de novas opções do tema, com outras formas de layout.

Escolhendo a opção GitHub Light, por exemplo, que é a forma mais vista nos repositórios, o novo layout do VS Code fica neste estilo:

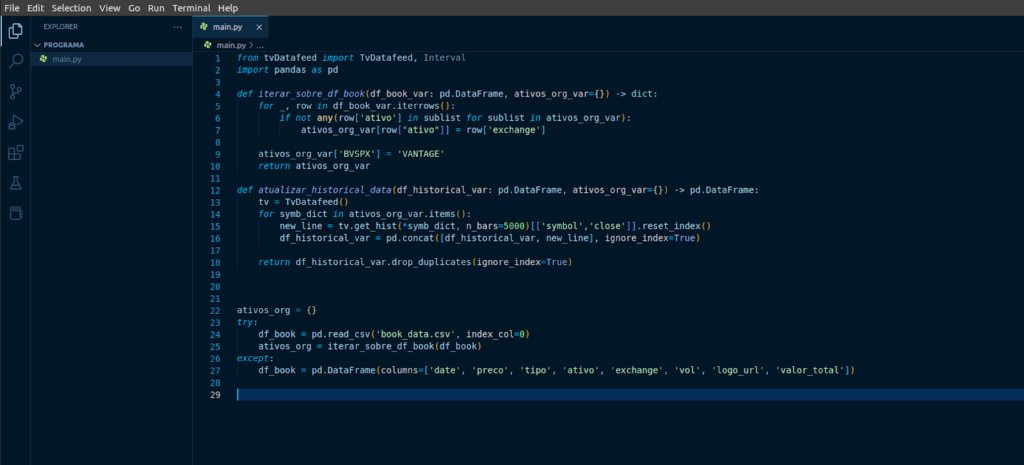
Outro exemplo, agora do tema Winter is Coming, com a opção Dark Blue:

E assim é possível explorar diferentes tipos de cores dentro dos próprios temas. A variedade é grande e vale conferir qual é a que você mais gosta.
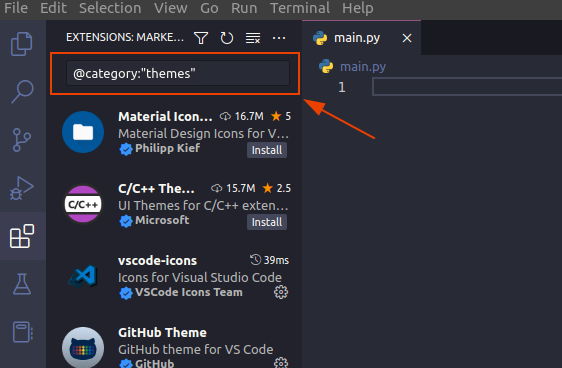
Os temas abordados neste artigo são alguns dos diversos tipos que estão disponíveis no VS Code para download. Se você tiver interesse em buscar outros que não apresentamos aqui, é possível realizar uma busca filtrada por temas dentro do próprio VS Code, inserindo o seguinte comando na caixa de texto de busca: @category:”themes”

Dessa forma, o VS Code irá listar diversos temas disponíveis para download que podem ser utilizados da mesma forma como os outros, sendo instalados conforme foi abordado no início deste artigo.
Talvez você esteja se perguntando: “Por que tantas opções de temas, com tantas cores e formas diferentes de escrever? Precisa de tudo isso? Qual é a necessidade? Não é bobagem?”
Essa é uma pergunta que, sob uma ótica mais abstrata, pode parecer justa. Entretanto, quem é programador, ou até mesmo quem não é, mas trabalha utilizando IDEs e escrevendo códigos, sabe que esse é um ambiente em que, muitas vezes, passamos a maior parte do nosso dia desempenhando diversas funções.
Por isso, é de suma importância que ambientes assim possam ter formas diferentes de representação. Isso possibilita a estilização de acordo com as preferências do usuário, tornando um pouco mais leve e agradável o contato com a ferramenta. Um tema bem escolhido pode nos ajudar a ter uma maior produtividade em certos momentos, dando-nos um pouco mais de alegria e vontade de trabalhar em algo que facilmente investimos muito do nosso tempo.
Assim como um ambiente de trabalho físico deve ser confortável, com uma boa cadeira, uma boa mesa, um bom setup e tudo mais que possibilite ao máximo o melhor desempenho de quem está trabalhando, por que não interpretarmos as ferramentas on-line de trabalho da mesma forma, já que elas nos oferecem opções? Explore sempre as possibilidades, pois não são só temas, são ambientes que são nossa maior companhia por diversas vezes.
Mas, caso você ainda esteja iniciando a sua jornada e quer aprender a programar e desenvolver códigos para criar aplicações usando VS Code e seus diversos temas, ou até mesmo outras IDEs, confira nosso curso Python Starter, disponível em qualquer uma das trilhas da Asimov Academy.
Continue conosco para adquirir novos conhecimentos e se destacar nas suas atividades!

Aprenda a programar e desenvolva soluções para o seu trabalho com Python para alcançar novas oportunidades profissionais. Aqui na Asimov você encontra:
Comentários
30xp