
Melhor IDE para Python: Qual é o melhor editor de código Python?



Se você deseja mergulhar no mundo da programação com Python e aproveitar ao máximo sua experiência de desenvolvimento, aprender a instalar e configurar o VS Code é um passo crucial.
O Visual Studio Code é muito mais do que apenas um editor de código; é uma ferramenta de potência inigualável que tem conquistado programadores em todo o mundo.
O Visual Studio Code é um editor de código-fonte que combina leveza com potência, proporcionando uma experiência de desenvolvimento incrivelmente eficiente. Desenvolvido pela Microsoft, tem suporte nativo para JavaScript, TypeScript e Node.js e oferece um ambiente ideal para desenvolvedores.
Além disso, o VS Code é conhecido por seu robusto ecossistema de extensões, as quais melhoram a organização, a aparência e a funcionalidade do código. Por isso, ele é adaptável para praticamente qualquer linguagem de programação, incluindo C++, C#, Java, Python, PHP, Go, .NET e muitas outras. Isso faz dele uma ferramenta valiosa tanto para quem está aprendendo a programar quanto para desenvolvedores experientes.
A partir de agora, vamos orientá-lo sobre como instalar e configurar o VS Code para Python no Windows, além de revisar alguns conceitos introdutórios sobre esse software de edição de código. Mas, se preferir uma abordagem audiovisual, pode acompanhar o passo a passo neste vídeo:
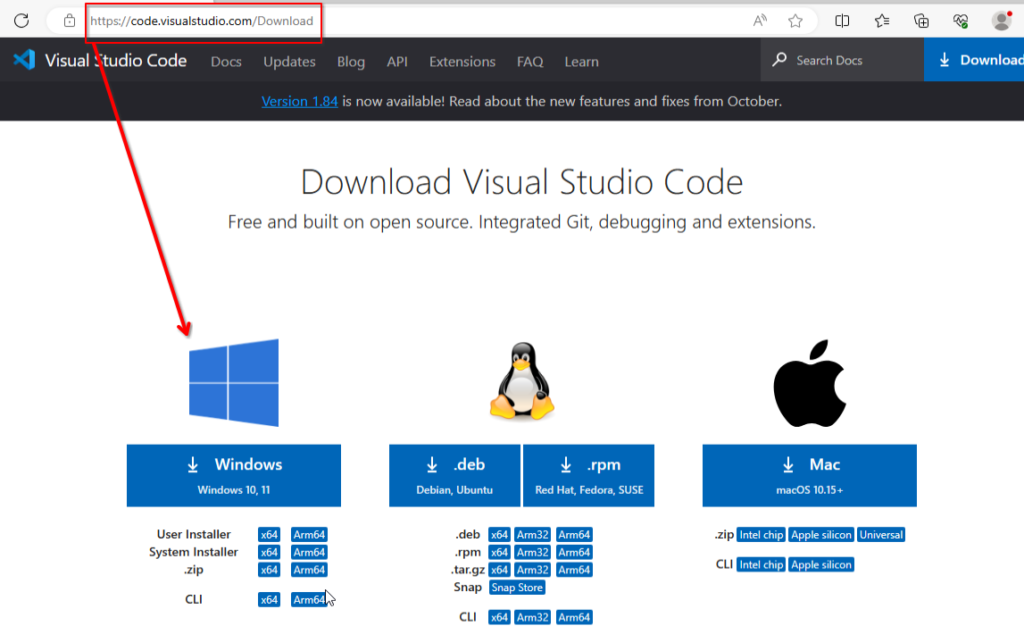
Para baixar o VS Code, acesse o site oficial da ferramenta e clique em Download for Windows.

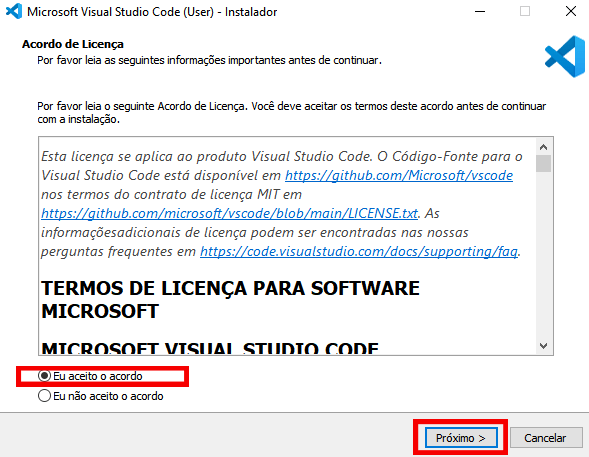
Assim que terminar o download, clique no arquivo para realizar a instalação. Para prosseguir, você precisará aceitar os termos de uso.

Em seguida, escolha a pasta do seu computador onde será instalado o VS Code.

Na tela seguinte, o instalador notifica que irá criar os atalhos do programa. Se não quiser que isso ocorra, marque a opçao Não criar uma pasta no Menu Iniciar. Do contrário, apenas clique em Próximo.

Agora, você deverá se atentar a um ponto importante: marcar a opção Adicione em PATH. Isso é necessário para que o software fique disponível nas suas variáveis de ambiente, portanto copie as configurações do exemplo abaixo para funcionar.

O próximo passo é revisar se todas as configurações estão corretas. Caso sim, clique em Instalar; mas, do contrário, clique em Voltar e corrija o que for necessário.

Após a instalação, se tudo ocorrer bem, clique em Concluir para abrir o editor.

A partir de agora, será necessário realizar algumas configurações da ferramenta.
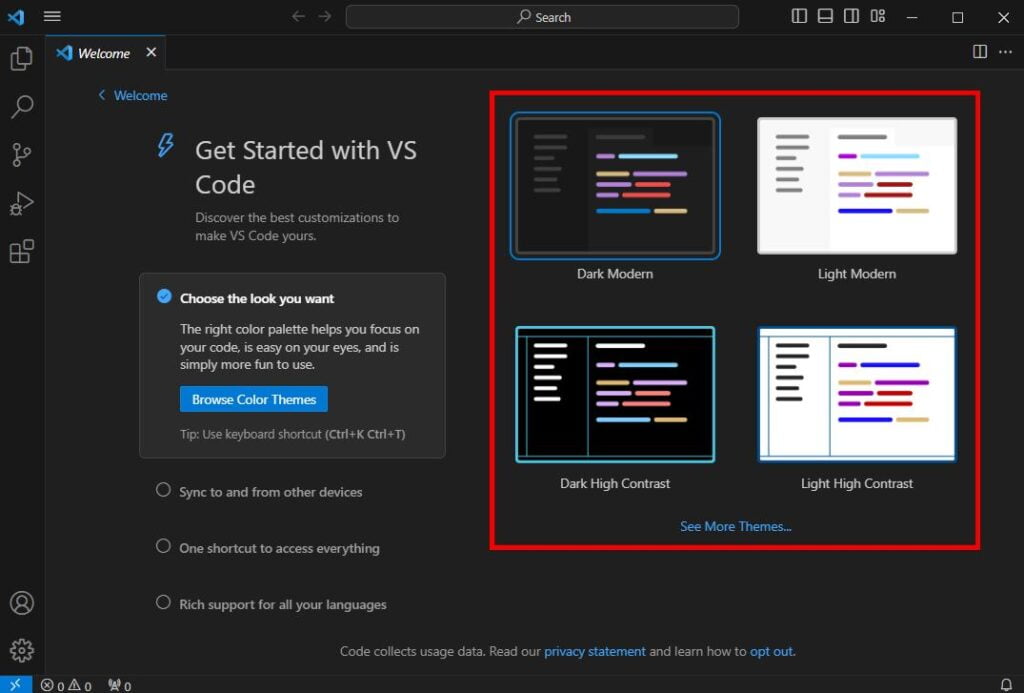
Antes de tudo, é importante que você deixe o VS Code do seu jeito. Ao abri-lo pela primeira vez, você verá algumas opções de customização. À direita da sua tela, você pode escolher entre os temas Dark Modern, Light Modern, Dark High Contrast e Light High Contrast ou poderá clicar em See More Themes… para ver mais.
Outras tantas opções você pode conferir na página do VS Code Themes.

Existem temas para todos os gostos, cores e estilos, mas o preferido da equipe aqui na Asimov Academy é o One Dark Pro, que também pode ser encontrado no VS Code Themes. Para quem prefere uma opção mais clara, recomendamos o Atom One Light.
O passo a passo detalhado de como instalar temas no VS Code, nós já ensinamos no artigo Temas do VSCode: conheça os mais usados. No entanto, você precisa saber que temas e cores não interferem no código em si. Por outro lado, tornam o código mais intuitivo e fácil de ler para quem já está acostumado com as cores e padrões configurados.
Na barra do lado esquerdo do seu editor está o Explorer. Mas, caso ele não esteja aberto, você pode ir em View → Explorer ou usar o atalho Ctrl+Shift+E (ou Cmd+Shift+E no macOS). Depois que você abrir o seu projeto ou workspace, o Explorer exibirá todos os arquivos e pastas desse projeto. Por ele, você consegue navegar pelo projeto, criar, excluir e renomear arquivos e pastas, além de conseguir movimentar qualquer item apenas clicando e arrastando.

Na parte superior da janela, temos as opções de edição de arquivo. Em File → New File, podemos criar um novo arquivo no editor, e em File → Open Folder é possível abrir projetos (pastas) ou até mesmo criá-los.
Um pouco abaixo das opções básicas da janela, temos as abas. Nesse campo, é possível transitar entre diferentes arquivos e códigos do mesmo projeto, o que permite ao programador maior versatilidade e agilidade em seus trabalhos.
Não é essencial decorar esses campos e áreas do VS Code, pois com o tempo o uso do software se tornará intuitivo e prático.
As extensões são como aplicativos complementares instalados no VS Code e nos fornecem funcionalidades extras.
Já existem muitas extensões disponíveis, porém muitas novas são adicionadas regularmente. Como não é possível abordar todas neste artigo, citaremos as que utilizamos nos cursos da Asimov Academy.

Vá do zero ao primeiro projeto em apenas 2 horas com o curso Python para Iniciantes.
Comece agoraDessa forma, com o Visual Studio Code aberto, pressione Ctrl+Shift+X ou localize o ícone de extensões no menu lateral direito da tela. A primeira opção a aparecer costuma ser Python; contudo, se isso não ocorrer, pesquise por Python na barra Search Extensions in Marketplace e clique em Install.

Da mesma forma, pesquise Jupyter e instale a primeira opção.

Um bom e experiente programador sabe como acessar as funcionalidades disponíveis em seu editor da maneira mais eficiente possível. Para isso, vamos configurar alguns atalhos que irão facilitar o nosso trabalho ao longo do tempo.
Pressione Ctrl+Shift+P (ou Cmd+Shift+P no MacOS) para abrir o campo de pesquisa.

Nele, digite Shortcuts e selecione a opção Preferences: Open Keyboard Shortcuts.
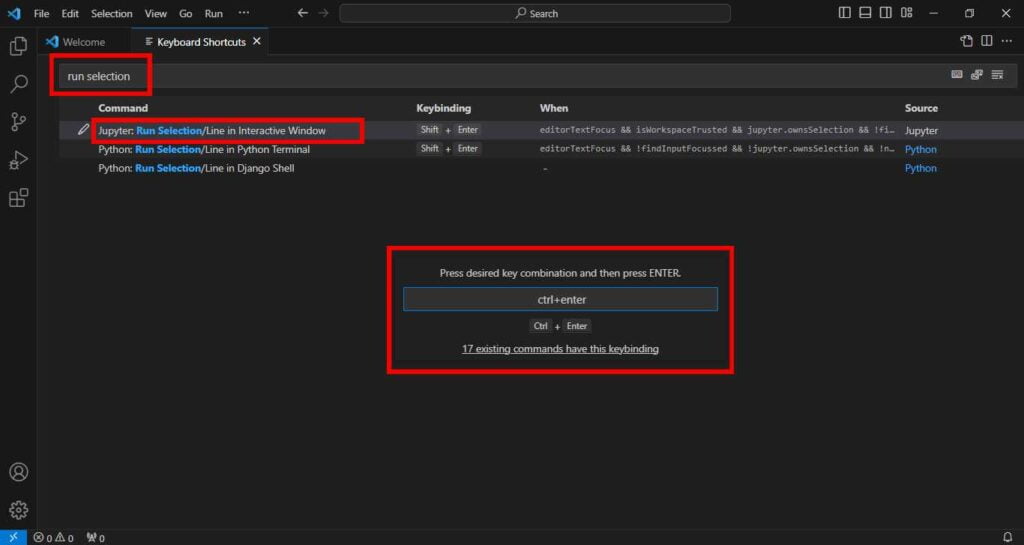
Na aba que se abrirá, digite Run Selection e dê um clique duplo em Jupyter: Run Selection/Line in Interactive Window para alterar o atalho. Altere o atalho para Ctrl+Enter, aperte Enter novamente para confirmar. Se abaixo estiver escrito “… existing commands have this keybinding”, clique na mensagem e exclua todos os outros comandos que não aquele que acabamos de configurar. Para excluí-los, basta selecioná-los e apertar Delete.

Repita o mesmo processo citado acima para os seguinte comandos:
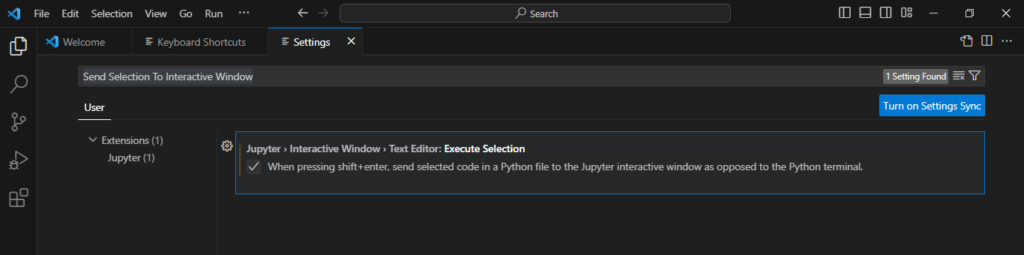
Caso esteja tendo problemas ao executar as células do Python pelo Jupyter (erro característico do Windows), vá em File → Preferences → Settings e digite Send Selection To Interactive Window.

Após pesquisar pelo termo, certifique-se de que a box Jupyter > Interactive Window > Text Editor: Execute Selection esteja marcada.
Após instalar e configurar o seu VS Code, já está tudo pronto para criar o seu primeiro projeto!
O primeiro passo é criar uma pasta em algum local de fácil acesso no seu computador para que possa acessar pelo programa após isso. No exemplo abaixo, criei uma pasta chamada Projeto 1 – Asimov para que possamos criar nossos primeiros códigos de Python dentro da pasta.
No VS Code, vá em File → Open Folder e selecione a pasta criada anteriormente.

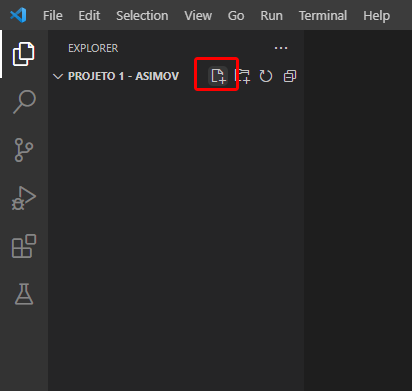
Para criar o nosso primeiro arquivo de Python, clique em New File (ícone mais à esquerda nas opções da pasta) na aba do Explorer ou acesse File → New File e crie um arquivo com a extensão .py. O arquivo aparecerá no Explorer, à esquerda do programa, onde poderá ser manipulado com outros arquivos que aparecerem dentro deste mesmo projeto.

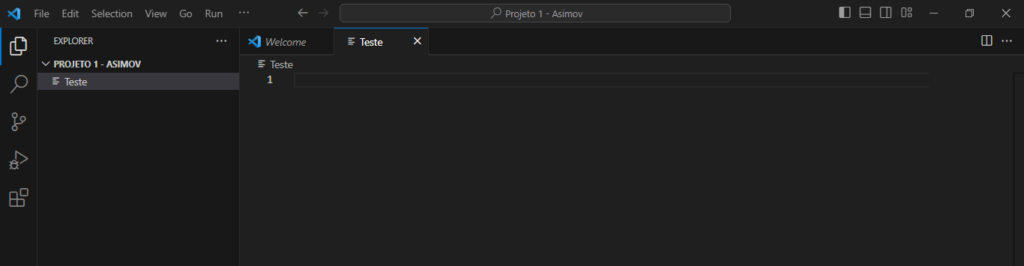
Após a criação do arquivo, ele já estará na sua tela principal do VS Code.

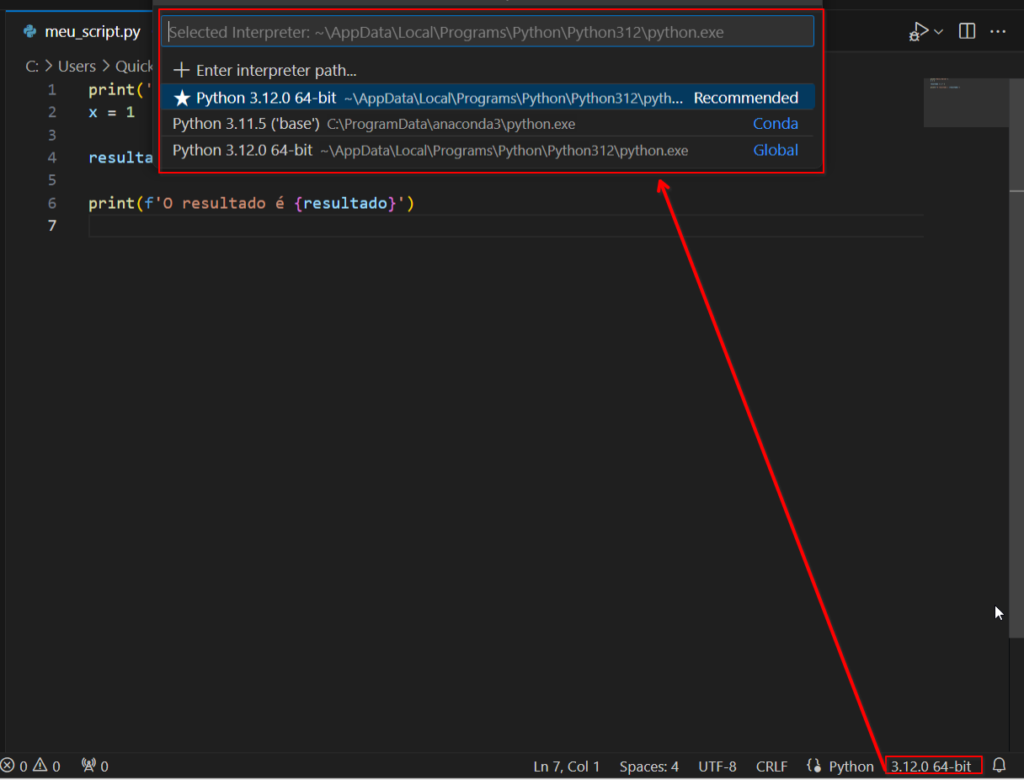
O VS Code pode usar diferentes instalações de Python no seu sistema. Para escolher qual usar, clique no número da versão de Python no canto inferior direito e selecione a instalação desejada.

O Visual Studio Code é um editor de código desenvolvido pela Microsoft que se destaca pela sua simplicidade e extensibilidade. Ele é amplamente utilizado por programadores devido à sua capacidade de oferecer um ambiente de desenvolvimento eficiente para uma variedade de linguagens, incluindo Python.
Este tutorial forneceu um guia completo para instalar e configurar o VS Code para Python de forma eficiente no Windows, além de mostrar como lidar com problemas comuns que poderiam consumir muito mais tempo.
Alguma dúvida sobre como instalar e configurar o VSCode no Windows? Comente aqui embaixo!

Aprenda a programar e desenvolva soluções para o seu trabalho com Python para alcançar novas oportunidades profissionais. Aqui na Asimov você encontra:
Comentários
30xpPoderia ter incluído mais informações sobre outros tipos de extensão como formatador pep.