
Se você precisa instalar o VS Code no Linux, este guia traz um passo a passo detalhado para configurar o editor de código da Microsoft no seu sistema operacional. O Visual Studio Code é um dos editores mais populares entre desenvolvedores, oferecendo suporte a diversas linguagens de programação, integração com Git, depuração embutida e uma vasta biblioteca de extensões.
Com uma interface intuitiva e alto desempenho, ele é uma excelente escolha tanto para iniciantes quanto para profissionais experientes que buscam produtividade no desenvolvimento de software.

Requisitos mínimos para instalar VS Code no Linux
Antes de instalar o VS Code, verifique se seu sistema atende aos requisitos mínimos:
- Processador: x64 ou ARM64;
- Memória RAM: mínimo de 1GB (recomendado 4GB);
- Espaço em disco: aproximadamente 200MB;
- Distribuições compatíveis: Ubuntu, Debian, Fedora, Arch Linux, entre outras.
Dica: embora o VS Code funcione com 1GB de RAM, para uma experiência fluida ao trabalhar com projetos maiores ou usar várias extensões, recomendamos pelo menos 4GB de RAM.
Está usando Windows? Veja também:

Como instalar VS Code no Linux manualmente (método recomendado)
A Microsoft fornece pacotes oficiais do VS Code para distribuições baseadas em Debian/Ubuntu e Fedora. Veja como instalar:
Para distribuições baseadas em Debian/Ubuntu
- Abra o terminal. Para isso, utilize o atalho
Ctrl + Alt + Tou procure por “Terminal” no menu de aplicações. - Atualize os pacotes do sistema:
sudo apt update && sudo apt upgrade -y - Baixe o pacote .deb do VS Code:
wget -qO- https://code.visualstudio.com/sha/download?build=stable&os=linux-deb-x64 -O vscode.deb - Instale o pacote com o dpkg:
sudo dpkg -i vscode.deb - Corrija dependências, se necessário:
sudo apt --fix-broken install
Para distribuições baseadas em Fedora
- Baixe o pacote .rpm:
wget -qO- https://code.visualstudio.com/sha/download?build=stable&os=linux-rpm-x64 -O vscode.rpm - Instale o pacote:
sudo dnf install vscode.rpm -y
Para distribuições baseadas em Arch Linux
O VS Code está disponível no repositório do AUR:
sudo pacman -Syu code
Instalar VS Code no Linux via Flatpak: método universal
Flatpak é uma opção versátil para instalar software no Linux, independentemente da distribuição. Para instalar o VS Code via Flatpak:
- Instale o Flatpak (caso não tenha):
sudo apt install flatpak -y # Para Debian/Ubuntu
sudo dnf install flatpak -y # Para Fedora
- Adicione o repositório Flathub:
flatpak remote-add --if-not-exists flathub https://flathub.org/repo/flathub.flatpakrepo - Instale o VS Code:
flatpak install flathub com.visualstudio.code -y
Instalar VS Code no Linux via Snap: alternativa prática
O Snap é outra alternativa de instalação universal:
- Instale o Snap:
sudo apt install snapd -y - Instale o VS Code:
sudo snap install code --classic
Canais de atualização do VS Code
O VS Code oferece diferentes canais de atualização:
- Stable: versão estável e recomendada para a maioria dos usuários
- Insiders: builds diárias com os recursos mais recentes, mas que podem conter bugs
Para instalar a versão Insiders, basta substituir “code” por “code-insiders” nos comandos de instalação.
# Exemplo para Snap
sudo snap install code-insiders --classic
Personalizando a interface do VS Code
Após a instalação, você pode personalizar a aparência do VS Code de acordo com suas preferências:
Temas
- Pressione
Ctrl+Kseguido deCtrl+Tpara abrir o seletor de temas - Explore temas populares como:
- Monokai
- Dracula
- One Dark Pro
- Material Theme

Temas do VS Code: conheça os 9 mais usados
Fontes e ícones
Para alterar a fonte do editor:
- Abra as configurações (
Ctrl+,) - Pesquise por “font”
- Modifique “Editor: Font Family” e “Editor: Font Size”
Temas de ícones recomendados:
- Material Icon Theme
- vscode-icons
- Seti
Extensões essenciais do VS Code
O poder do VS Code vem principalmente de suas extensões. Aqui estão algumas das mais úteis organizadas por categoria:
Produtividade
- GitLens: supercharge para funcionalidades Git;
- Todo Tree: destaca comentários TODO no código;
- Bracket Pair Colorizer 2: coloriza pares de parênteses e chaves;
- Path Intellisense: autocompleta caminhos de arquivos.
Linguagens de programação
Python
- Python (Microsoft): suporte completo à linguagem Python;
- Pylance: motor inteligente para Python;
- Python Environment Manager: gerencia ambientes virtuais;
- Jupyter: executa notebooks interativos.

Python: o que é e para que serve essa linguagem de programação?
JavaScript/TypeScript
- ESLint: linting para JavaScript;
- Prettier: formatador de código;
- JavaScript (ES6) code snippets: trechos de código ES6;
- npm Intellisense: autocompleta módulos npm.
Java
- Java Extension Pack: conjunto completo para desenvolvimento Java;
- Spring Boot Tools: suporte para Spring Boot.
C/C++
- C/C++: suporte completo para C e C++;
- CMake Tools: suporte para projetos CMake.

Linguagem de programação: o que é e quais são as mais usadas
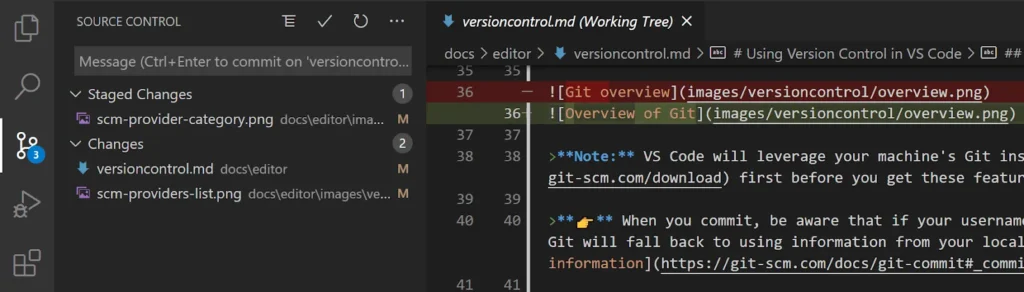
Integração com Git
O VS Code tem integração nativa com Git:
- Inicialize um repositório Git ou clone um existente
- Acesse o painel Git na barra lateral (ícone de ramificação)
- Utilize comandos básicos:
- Stage changes: “+”
- Commit: mensagem + Ctrl+Enter
- Push/Pull: botões na parte inferior

Otimização de desempenho
O VS Code pode ficar mais lento com muitas extensões. Aqui estão algumas dicas para melhorar o desempenho:
- Desative extensões não utilizadas:
Ctrl+Shift+X> clique com o botão direito > “Disable”; - Desative a sincronização: modifique “Files: Watcher Exclude” para ignorar grandes diretórios;
- Reduza a indexação: modifique “Search: Exclude Patterns”;
- Atualize para a versão mais recente.
Configurações recomendadas para sistemas com recursos limitados:
{
"editor.minimap.enabled": false,
"workbench.enableExperiments": false,
"workbench.preferredDarkColorTheme": "Default Dark+",
"workbench.preferredHighContrastColorTheme": "Default High Contrast",
"workbench.preferredLightColorTheme": "Default Light+"
}
Atalhos de teclado essenciais
Memorizar alguns atalhos de teclado aumentará significativamente sua produtividade:
| Atalho | Função |
Ctrl+P | Navegação rápida entre arquivos |
Ctrl+Shift+P | Paleta de comandos |
Ctrl+/ | Comentar/descomentar linha |
Ctrl+Space | Ativar sugestões |
F12 | Ir para definição |
Alt+F12 | Peek definição |
Ctrl+K Z | Modo Zen (tela cheia) |
Ctrl+F | Pesquisar |
Ctrl+H | Substituir |
Alt+↑/↓ | Mover linha para cima/baixo |
Para personalizar atalhos: Ctrl+K seguido de Ctrl+S.
Solução de problemas ao instalar VS Code no Linux
Problema 1: O VS Code não inicia após a instalação
Solução: verifique se há mensagens de erro executando code no terminal. Em seguida, tente reinstalar com:
sudo apt remove code -y && sudo apt autoremove -y
# Reinstale seguindo as instruções acimaProblema 2: Extensões não funcionam corretamente
Solução: desative e ative a extensão. Se o problema persistir:
- Pressione
Ctrl+Shift+P; - Digite “Developer: Reload Window”.
Problema 3: Problemas de performance
Solução: verifique as extensões em execução e desative as não utilizadas. Execute:
code --disable-extensionsComparação com outros editores
| Editor | Pontos fortes | Limitações |
| VS Code | UI moderna, extensões, depuração integrada | Consumo de memória maior que editores leves |
| Vim | Extremamente leve, alta personalização | Curva de aprendizado íngreme |
| Emacs | Altamente personalizável, extensível | Complexo para iniciantes |
| Sublime Text | Rápido, leve | Editor proprietário com prompt de compra |
Vantagens específicas do VS Code no Linux:
- Atualizações regulares via repositórios oficiais;
- Integração perfeita com ferramentas de desenvolvimento Linux;
- Suporte a WSL para desenvolvimento cruzado com Windows.
Como desinstalar o Visual Studio Code?
Se precisar remover o VS Code, siga os passos abaixo:
Debian/Ubuntu
sudo apt remove code -y && sudo apt autoremove -yFedora
sudo dnf remove code -yArch Linux
sudo pacman -Rns codeFlatpak
flatpak uninstall com.visualstudio.codeSnap
sudo snap remove codeConclusão
O Visual Studio Code se destaca como um dos editores de código mais completos e versáteis disponíveis para desenvolvedores, independentemente da linguagem de programação utilizada. Sua compatibilidade com diferentes distribuições Linux e a variedade de métodos de instalação tornam o processo acessível para qualquer usuário.
Além disso, com o suporte a extensões, o VS Code permite personalizar o ambiente de desenvolvimento de acordo com suas necessidades, seja para Python, JavaScript, C++, entre outras linguagens. Recursos como depuração integrada, terminal embutido e controle de versão via Git proporcionam uma experiência eficiente e produtiva.
A comunidade em torno do VS Code continua crescendo, e as atualizações frequentes garantem que o editor permaneça na vanguarda das ferramentas de desenvolvimento. Seja você um desenvolvedor iniciante ou experiente, o VS Code oferece o equilíbrio perfeito entre simplicidade e poder.
Agora que você configurou o VS Code, que tal dar o próximo passo e aprimorar suas habilidades em Python?
Acesse nosso curso gratuito Python para Iniciantes e comece sua jornada na programação!

Seu primeiro projeto Python – curso grátis com certificado!
Vá do zero ao primeiro projeto em apenas 2 horas com o curso Python para Iniciantes.
Comece agora
Cursos de programação gratuitos com certificado
Aprenda a programar e desenvolva soluções para o seu trabalho com Python para alcançar novas oportunidades profissionais. Aqui na Asimov você encontra:
- Conteúdos gratuitos
- Projetos práticos
- Certificados
- +20 mil alunos e comunidade exclusiva
- Materiais didáticos e download de código








Comentários
30xp