
Como usar Plotly para criar gráficos em Python
 Mateus Kienzle • 2 meses atrás
Mateus Kienzle • 2 meses atrás

 Mateus Kienzle
Mateus Kienzle
Aprenda a inserir gráficos em dashboards usando a linguagem de programação Python.
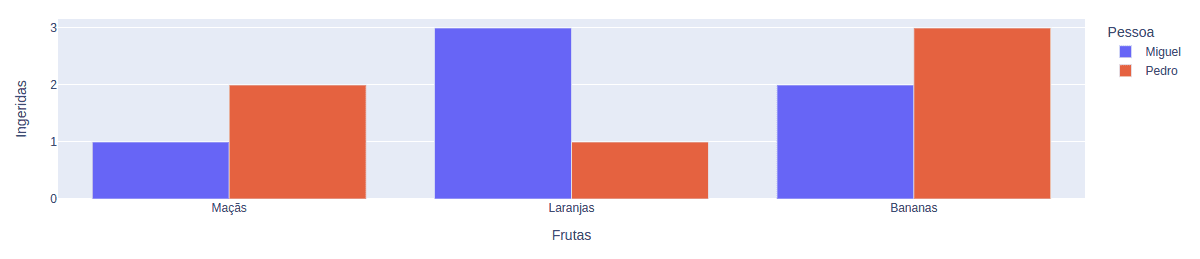
Quando pensamos em dashboards, é comum pensarmos em métricas apresentadas na tela, sendo muitas delas por meio de gráficos. Os gráficos são ferramentas essenciais em diversas áreas do conhecimento devido à sua capacidade de facilitar a visualização de dados, como explicado no artigo Como fazer gráficos com Python.
Um gráfico apresentado em um dashboard agrega muito mais valor a uma apresentação de dados, e é isso que você irá aprender a fazer neste guia. Mas, para acompanhá-lo, pressupõe-se que você já tenha um conhecimento básico em Python e Dashboards Interativos com Python. Do contrário, recomendamos a Trilha Dashboards Interativos com Python, disponível na Asimov Academy.
Agora, vamos começar!
Primeiramente, abra uma nova pasta na sua área de trabalho ou em outro local de sua preferência em seu computador. Para facilitar nossa comunicação, chamaremos essa pasta de “criando_dashboard”.
Em seguida, abra o VSCode ou a IDE de sua preferência e acesse a pasta criada anteriormente. Dentro dessa pasta, crie dois arquivos: o primeiro iremos chamar de “app.py”; o segundo, de “index.py”.
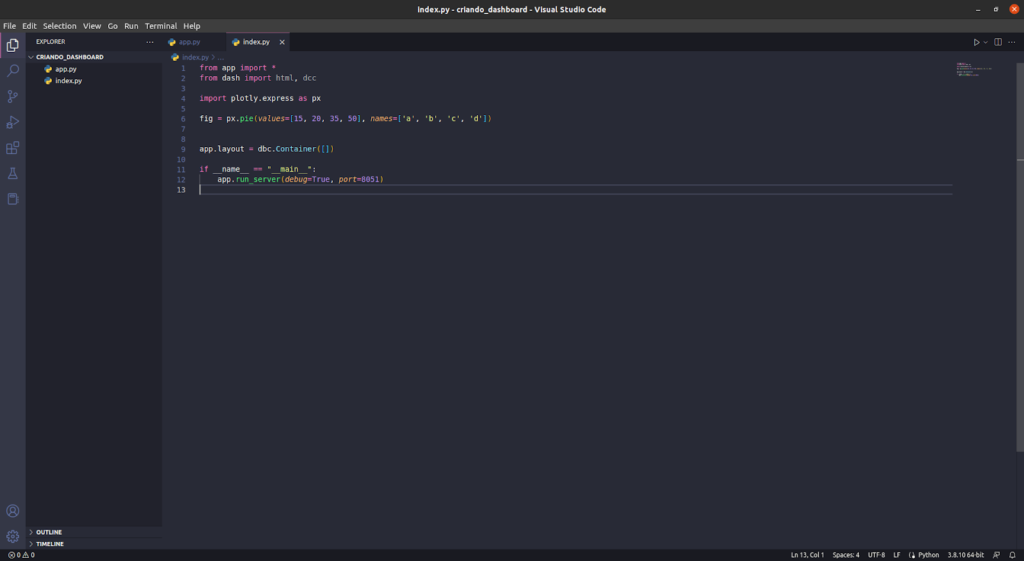
O ambiente inicial ficará como na imagem abaixo:

O arquivo “app.py” é responsável por instanciar o dashboard em um IP interno para visualização no navegador, enquanto o “index.py” armazena todo o código do dashboard e o gráfico. Sendo assim, o código do arquivo “index.py” é o código do nosso dashboard, basicamente.
Feito isso, adicione os códigos básicos em cada um desses dois arquivos para criar a estrutura fundamental de um dashboard.
No arquivo “app.py”, insira o seguinte código:
import dash
import dash_bootstrap_components as dbc
app = dash.Dash(__name__)
app.scripts.config.serve_locally = TrueComo dito antes, o código acima é o instanciamento da nossa aplicação que contém o dashboard.
No arquivo “index.py”, insira:
from app import *
app.layout = dbc.Container([])
if __name__ == "__main__":
app.run_server(debug=True, port=8051)Perceba que, na primeira linha desse código, importamos todo o conteúdo de “app”, que é justamente o código que existe dentro do arquivo “app.py”. Logo abaixo, na segunda linha, utilizamos o “app” como decorador para criar o layout do dashboard, como se fosse uma função, e junto dele inserimos o “layout”, ficando “app.layout”, que armazenará todo o layout do dashboard. Atribuído ao app.layout, está um dbc.Container, componente que engloba todo o layout da nossa aplicação.
Finalmente, rode o arquivo “index.py” e clique no link de IP que aparecerá no seu terminal e que o levará a uma nova aba do navegador com o dashboard hospedado. Porém, inicialmente, será apenas uma página em branco, mas nos próximos passos iremos incluir nosso gráfico nela.
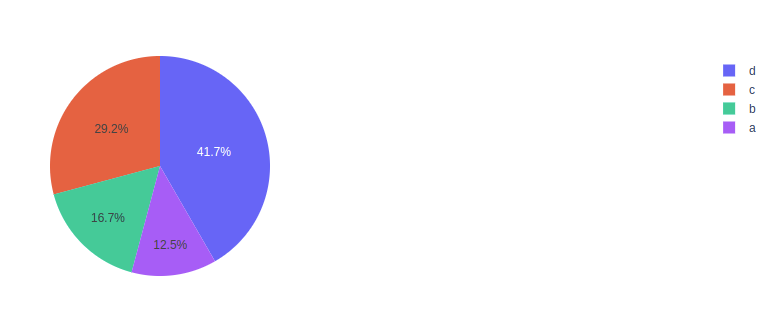
Antes de incluir um gráfico em um dashboard, precisamos construí-lo. Como já abordado no artigo Como fazer gráficos com Python, deixaremos abaixo o código para construir um gráfico do tipo “pie” (torta) em Python.
import plotly.express as px
fig = px.pie(values=[15, 20, 35, 50], names=['a', 'b', 'c', 'd'])
fig.show()Output:

Agora que já temos a estrutura básica do dashboard e o gráfico construído, vamos adicionar o código do gráfico na estrutura do dashboard. Para isso, é necessário importar dois módulos da biblioteca dash: html e dcc.
from dash import html, dccAdicione a linha de código acima no arquivo “index.py”. Logo abaixo dessa inserção no código, insira a linha de código utilizada anteriormente para construir o gráfico do tipo torta.
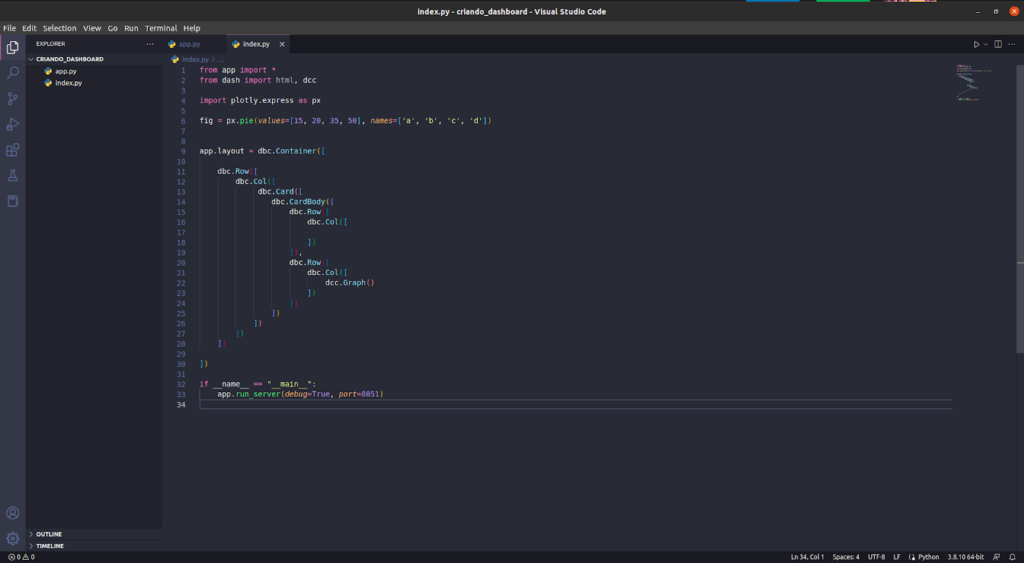
Dessa forma, o código do arquivo “index.py” ficará da seguinte forma:

Agora que temos os módulos necessários e já incluímos o código do gráfico no arquivo “index.py”, vamos referenciá-lo adequadamente no código do dashboard para que ele possa ser exibido.
Para isso, utilizaremos os componentes dcc.Row, dcc.Col, dcc.Card, dcc.Body e dcc.Graph. Todos esses componentes são abordados e explicados ao longo do curso de Dashboards Interativos com Python, da Asimov Academy. Então, se você não entender a funcionalidade de cada um deles, recomendamos que assista ao curso.
Dito isso, iremos agora aplicar todos esses componentes devidamente no layout do dashboard, conforme imagem abaixo:

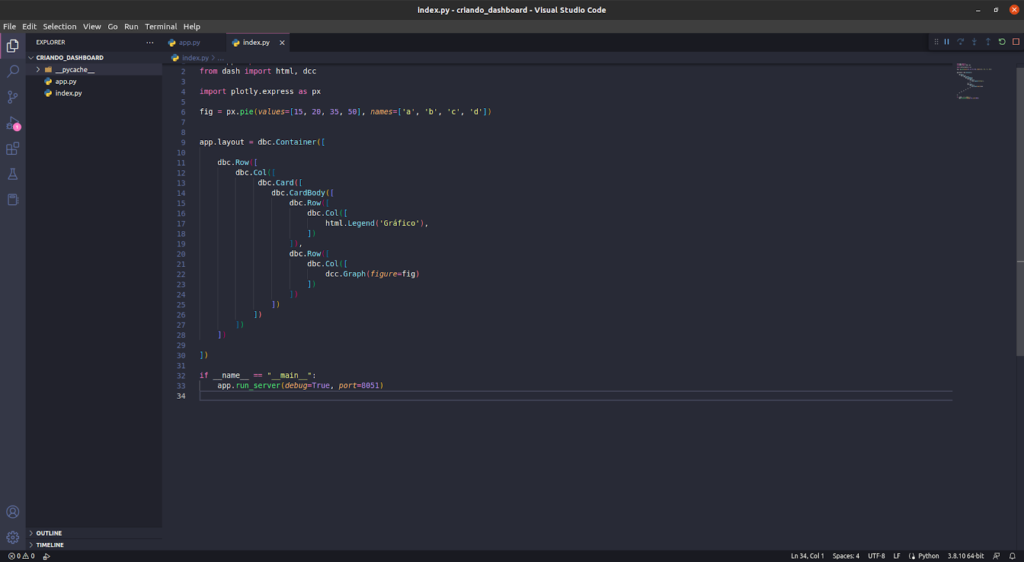
Após essa inclusão, finalmente referenciaremos o código do gráfico no dashboard usando o argumento “figure”, do componente dcc.Graph, da seguinte forma:
dcc.Graph(figure=fig)Como o gráfico está armazenado na variável “fig”, passaremos essa variável como atributo do argumento “figure” do componente dcc.Graph, que é exatamente o que é feito na linha de código acima.
Além disso, adicionaremos um outro componente importado pelo módulo html, o qual servirá apenas para inserir um título no gráfico dentro do dashboard. Esse componente é o html.Legend, e será escrito da seguinte forma:
html.Legend('Gráfico')Após inserir todos os componentes, funções e atributos necessários, o código do dashboard ficará assim:

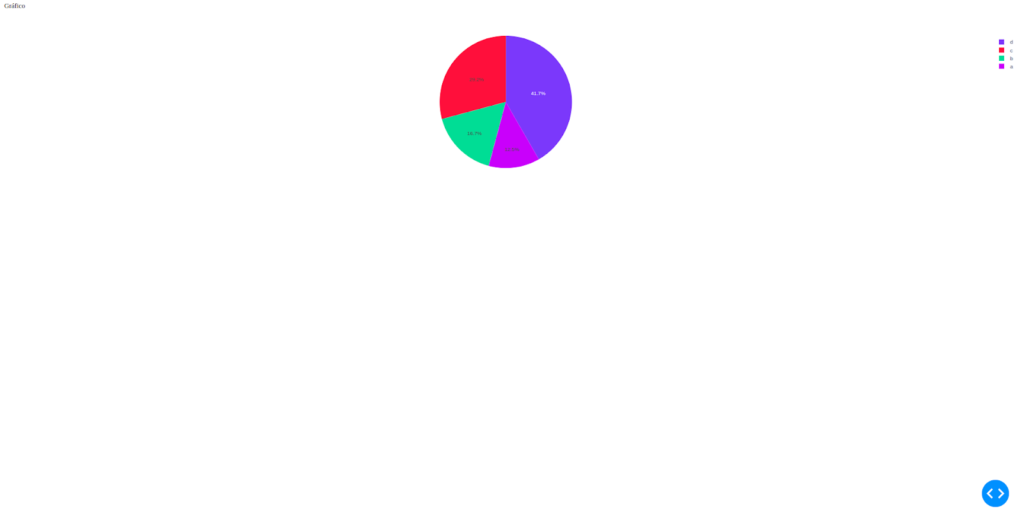
Output:

Neste artigo, você aprendeu a inserir um gráfico de uma forma básica em um dashboard. Contudo, essa ferramenta é muito mais poderosa do que foi demonstrado aqui, permitindo aprimorar os gráficos e os dashboards de diversas formas, com diferentes layouts, cores, disposição dos dados e formatos, entre outras possibilidades.
É justamente essas ferramentas para construir dashboards profissionais que abordamos no curso Dashboards Interativos com Python, disponível na Trilha de Dashboards Interativos com Python.
Não perca a oportunidade de aprimorar suas habilidades e destacar-se ainda mais em suas atividades. Acompanhe-nos e continue aprendendo!

Aprenda a programar e desenvolva soluções para o seu trabalho com Python para alcançar novas oportunidades profissionais. Aqui na Asimov você encontra:
Comentários
30xp