Neste artigo, você irá entender o que são callbacks básicos em Python e como usá-los na prática.
Quem se interessa por visualização de dados certamente já se deparou com Plotly Dash ou alguma biblioteca semelhante para representação de dados.
O módulo de Python é open source, ou seja, de código aberto, e conta com diversos componentes para a construção do seu projeto. O maior diferencial do Dash é a sua interatividade entre seus objetos, mas para conectá-los é necessário entender, pelo menos, o básico de callbacks.
Após ler este artigo, você será capaz de dar interatividade ao layout de seu dash app de maneira automática e aprenderá as funções de callback que se ativam sempre que a propriedade de algum componente se altera.
O que são callbacks em Python?
Antes de introduzirmos a parte prática, é fundamental entender o que são callbacks em Python.
Em termos simples, um callback é uma função que é chamada em resposta a um evento específico. No contexto de aplicações web e dashboards, os callbacks são frequentemente associados a interações do usuário.
Ao usar callbacks, é possível definir comportamentos específicos para diferentes eventos. Por exemplo, aciona-se um callback quando o usuário clica em um botão, insere dados em um campo de entrada ou seleciona uma opção em um menu suspenso.
Em Python, implementamos os callbacks usando a biblioteca Dash e os declaramos com o decorador @app.callback. Esses callbacks conectam a saída de um componente (por exemplo, um gráfico) à entrada de outro componente (por exemplo, um botão). Quando a entrada é modificada, a função de callback correspondente é chamada, permitindo atualizações dinâmicas no layout da aplicação.
Os callbacks são poderosos e fundamentais para criar experiências de usuário envolventes e responsivas em aplicações baseadas na web.
Nosso primeiro exemplo
Agora, apresentamos um exemplo de um aplicativo simples para demonstrar que, com qualquer input (entrada de dados), conseguimos gerar um output (saída de dados) em um dash app. Embora o código abaixo pareça complexo, vamos explicá-lo passo a passo.
O ponto importante a se manter em mente é que o que se digitou na caixa de entrada é automaticamente transferido para a caixa de saída, por meio de um callback.
from dash import Dash, dcc, html, Input, Output
import dash_bootstrap_components as dbc
app = Dash(__name__)
app.layout = dbc.Container([
html.H3("Mude os valores de entrada para vê-los escritos na saída"),
dbc.Container([
"Entrada: ",
dcc.Input(id='entrada_texto', value='Asimov Academy')
]),
dbc.Container(id='saida_texto'),
])
@app.callback(
Output('saida_texto', 'children'),
Input('entrada_texto', 'value')
)
def update_output(valor_de_entrada):
return f'Saída: {valor_de_entrada}'
if __name__ == '__main__':
app.run_server(debug=True)Nas três primeiras linhas de código, importamos as bibliotecas necessárias para construir o seu Dash e instanciamos o app. Na sequência, criamos o nosso layout.
O callback de nosso app
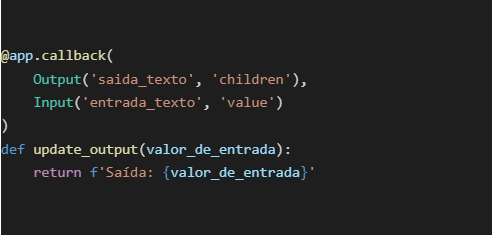
Ao final, no @app.callback(), está o que nos interessa:
@app.callback(
Output('saida_texto', 'children'),
Input('entrada_texto', 'value')
)
def update_output(valor_de_entrada):
return f'Saída: {valor_de_entrada}'A estrutura de callback conta com dois argumentos principais na sua declaração: o Output e o Input.
O Output é o resultado do callback, o que será retornado a partir das manipulações realizadas na função declarada abaixo, chamada de update_output(). Por outro lado, o Input é a entrada de dados, é o que alimenta a nossa função com os argumentos necessários por sua ordem de declaração.
Cada um dos componentes, tanto Output quanto Input, são declarados da seguinte forma dentro do decorador de callback:
@app.callback(
Output('id a ser alterado', 'propriedade a ser alterada'),
Input('id a ser alterado', 'propriedade a ser alterada')
)Note que os IDs referenciados nos callbacks são os mesmos escritos no layout.
Callbacks com múltiplos inputs
Agora, imagine o cenário em que desejamos que mais de um componente acesse nossa função, como se fosse uma função composta por mais de um argumento.
Nesse caso, basta inserir mais um Input no Callback Decorator. Aliás, isso é mais simples do que parece:
@app.callback(
Output('saida_texto', 'children'),
Input('entrada_texto', 'value'),
Input('segundo_input', 'value')
)
def update_output(valor_de_entrada, valor2):
return f'Saída: {valor_de_entrada} e {valor2}'Ambos os valores, entrada_texto e segundo_input, podem ativar nossa função. Contudo, é necessário que haja um componente com o ID de “segundo_input” em nosso layout.
Callbacks com múltiplos outputs
O emprego de múltiplos outputs também segue uma lógica similar, mas com a diferença de que, nesse caso, é preciso retornar uma lista de outputs da função. Os resultados são, então, atribuídos às propriedades dos componentes, mantendo a ordem de declaração.
Conclusão
Os callbacks em Python, como evidenciado, não só dão vida aos nossos apps, como também tornam possível qualquer tipo de operação que os desenvolvedores desejem realizar, proporcionando liberdade criativa e maleabilidade ao aplicativo.
Existem muitos outros componentes e possibilidades dentro dos callbacks. Este artigo aborda apenas os conceitos básicos, mas, na Trilha de Dashboards Interativos com Python, é possível aprender a criar dashboards interativos profissionais usando as principais ferramentas do mercado.

Cursos de programação gratuitos com certificado
Aprenda a programar e desenvolva soluções para o seu trabalho com Python para alcançar novas oportunidades profissionais. Aqui na Asimov você encontra:
- Conteúdos gratuitos
- Projetos práticos
- Certificados
- +20 mil alunos e comunidade exclusiva
- Materiais didáticos e download de código


Comentários
30xp